Что такое разрешение экрана?
Пиксель – это мельчайший элемент экрана. Его можно представить себе в виде яркой точки цвета, которая зажигается, когда этого требует компьютер. Когда множество таких точек загораются одновременно, они формируют изображение на экране монитора. Разрешение – это количество пикселей, которые загораются на экране по горизонтали и вертикали. Оно указывается как «число пикселей по горизонтали» х «число пикселей по вертикали».
Хотя один и тот же монитор может поддерживать несколько разрешений, у каждого имеется лишь одно «родное» разрешение. Это разрешение означает максимальное количество пикселей, которое может использоваться для вывода изображения.
Например, монитор формата Full-HD имеет «родное» разрешение 1920х1080, то есть может отобразить 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Данное разрешение также обозначается как 1080p (в этом случае указывается лишь разрешение по вертикали, а рядом ставится английская буква «p»).
Популярные разрешения (в различных вариантах обозначения)
Как разрешение влияет на размер экрана?
Напрямую – никак. Размер экрана – независимая характеристика, на которую разрешение экрана никак не влияет. Вот почему можно легко найти ноутбук с маленьким дисплеем, у которого разрешение будет существенно выше, чем у больших внешних мониторов.
Тем не менее, при выборе игрового монитора следует найти баланс между размером экрана и разрешением.
В отличие от тех, кто в основном слушает музыку и смотрит фильмы, геймеры сидят близко к монитору. На таком расстоянии сразу будут заметны недостатки монитора с большим экраном, но низким разрешением: четкость изображения пострадает, и это скажется на игровом комфорте. С другой стороны, повышение качества изображения от более высокого разрешения является менее заметным, когда речь идет об экранах маленького размера.
Итак, какие же размеры и разрешения являются оптимальными с точки зрения бюджета и качества картинки?
Мы полагаем (и наше мнение, по-видимому, поддерживает большинство геймеров, желающих играть с максимальным комфортом), что для монитора с разрешением Full-HD (1080p или 1920х1080) идеальный размер экрана – 23 или 24 дюйма. Если же вы предпочитаете экран размером 27 дюймов и более, лучшим разрешением будет WQHD (1440p или 2560х1440).
Можно ли выбрать 24-дюймовый монитор формата 1440p или 4K? Разумеется. Будет ли изображение на нем лучше, чем на экране 24-дюймового монитора формата Full-HD? Да. Однако разница в качестве не будет бросаться в глаза по сравнению с хорошим монитором формата Full-HD того же размера, если смотреть с одинакового расстояния.
Что насчет 4K? Хорошее ли это разрешение для игр?
В настоящий момент (март 2019 года) видеокарта NVIDIA RTX 2080 Ti является лучшей из всех, что доступны на рынке. Хотя она выдает высокую частоту кадров в разрешении 4K во многих играх, в некоторых ей все равно не удается достичь стабильной скорости в 60 кадров в секунду. Особенно если не идти на компромиссы с точки зрения качества изображения.
Таким образом, мы все еще не можем рекомендовать 4K-мониторы ни с точки зрения цены, ни с точки зрения игрового комфорта. Играть с высокими настройками качества графики при низком разрешении – приятнее, чем снижать качество ради более высокого разрешения.
Мониторы с разрешением 1440p: идеальны для игр именно сейчас
Поскольку видеокарты еще не стали достаточно мощными, чтобы справляться с играми в разрешении 4K (а если справляются, то, как правило, стоят очень дорого), мы сделаем небольшой шаг назад – до 1440p.
Разрешение WQHD считается идеальным для гейминга на сегодняшний день. Возможно, вас беспокоит, что переход на более высокое разрешение, такое как 1440p, вызовет падение частоты кадров. Однако с выходом новейших видеокарт NV >
Кроме того, вы легко можете найти мониторы формата WQHD (1440p) с частотой обновления 144 Гц, в то время как 4K-модели с такой частотой обновления до сих пор (на первый квартал 2019 года) практически недоступны.
В случае, если не вышеперечисленные способы не работают
Для тех, кому не принципиальны преимущества, которые дает формат растянутый 4 на 3, а просто хочется, чтобы игра была на весь экран, подойдет формат 16 на 9. Во-первых, не нужно открывать сторонние программы и утилиты: все можно настроить внутри игры. Для этого заходим в настройки и меняем формат экрана на 16:9. Еще один плюс такого соотношения сторон — улучшенная графика. Изображение будет выглядеть современнее и приятнее, чего не скажешь о картинке 4:3.
Для пользователей ПК, либо тех, у кого есть монитор, существует другой вариант растягивания изображения на весь экран. Чтобы его реализовать, заходим в настройки, собственно, монитора нажатием на кнопку “Menu”. После выбираем подпункт “Display” или “Screen” (экран). Ставим формат 4 на 3, либо вручную растягиваем картинку по ширине за правый или левый край, смотря как данная опция сделана в устройстве. Очень важный момент, что вышеперечисленные манипуляции стоит проводить с включенным Counter Strike, чтобы монитор запомнил выбор разрешения для конкретного приложения.
В заключение напомним плюсы и минусы перехода на растянутый тип изображения.
Плюсы:
- Отсутствие черных полос по бокам, мешающих сконцентрироваться на происходящем в игре
- Широкий обзор
- Фигуры противников становятся шире(с 147 пикселей на разрешении 1920:1080 и соотношении 16 на 9 до 196 на 1440:1080 и 4:3)
- Если вы долго играли в 1.6, то не придется долго привыкать к Global Offensive
На что влияют формат экрана и разрешение
Изменение формата и разрешения экрана влияют на то, как игра будет выглядеть на твоем мониторе. Ширина моделей игроков — основная причина экспериментов с настройками экрана. Во время перехода на формат 4:3, при условии, что у тебя широкоформатный монитор, всё изображение заметно растянется. Следовательно, модельки игроков тоже, из-за чего по ним будет проще попасть.
К примеру, при формате 4:3 и разрешении экрана 1440х1080, ширина модельки игрока составляет 196 пикселей. При формате 16:9 и разрешении 1920х1080 — 147 пикселей. Увеличение на 33% для любого, а тем более для геймера, очень ощутимо.
Казалось бы: увеличенные модельки, по которым проще попасть — почему с такими настройками не играет весь мир? С этим подходом не все так радужно. Если ты растягиваешь экран, то вместе с широкими моделями игроков ты получаешь уменьшенный угол обзора. Так видимость по бокам урезается, из-за чего увеличивается шанс не заметить врага, пробегая мимо него. Это и есть основной минус.
Определение разрешения для вашей платформы. Разрешение для фонов игр должно быть больше!
При определении размера контента, важно учитывать платформы и устройства, на которых выйдет игра. У людей очень разнообразные устройства и экраны, и они увидят игру в разных разрешениях и соотношениях сторон
4K и Full HD
На момент написания этого поста, подавляющее большинство пользователей имеют 2 разрешения. В основном «Full HD» (1920×1080 пикселей, часто называют 1080p) и много 1280×720 (часто называют 720р). Небольшой процент людей также имеют мониторы 4K (3840×2160) или мониторы Retina на компьютерах Mac. Современный 15-и дюймовый MacBook Pro будет иметь максимальное разрешение 3360×2100. Это очень много пикселей!
Для телефонов тоже разброс огромный. Некоторые старые устройства могут быть менее 720 пикселей по вертикали, а некоторые будут достигать и 4K.
Retina (товарный знак Apple) и другие современные экраны с высокими разрешениями, в то время как их реальное аппаратное разрешение очень высокое (например 4К), могут симулировать пониженное разрешение (как правило, половину, например, Full HD, а не 4К), но потом, при рендере изображений и текста, используют вдвое больше пикселей, поэтому изображение отображается довольно чётко.
Примечание: DPI (точек на дюйм) или PPI (точек на дюйм, или пикселей на дюйм) это разные названия (взаимозаменяемы) от разных производителей. Означают они одно и то же: сколько пикселей содержит линия длинной в дюйм на экране. Традиционно, экраны имеют 72 DPI. Сегодня высокий DPI экранов, как правило, 144 точек на дюйм, но можно найти телефоны, которые могут похвастаться 400-ми точками на дюйм или более, они содержат много пикселей на относительно маленьких экранах.
Обдуманный выбор
Для этих экранов, у тебя есть два варианта. Первый: стремиться к тому, чтобы предложить впечатление от 4K в полном объеме. Недостатком является то, что производимый 4К-совместимый контент потребует много лишней работы. В этом случае, надо не забыть похвалиться в своих маркетинговых материалах :). Владельцы консолей, типа PS4 Pro и Xbox One X, которые совместимы с 4K, будут рады, что игра использует их оборудование на полную мощность.
Второй вариант: можно спроектировать игру для Full HD. Пользователи с более высоким разрешением мониторов не получат преимуществ от разрешения их экранов. Они будут видеть игру в Full HD качестве. Это не супер, но хорошее решение, если ты также пытаешься сохранить размер игры под контролем.
Суть такова: нужно выбрать максимальное разрешение, которого хочешь достичь (на основе текущих потребностей рынка, желания и сил), и установить его в качестве целевого для всего проекта.
Какое значение PPI должно быть в телефоне
Не стоит гнаться за самым большим значением PPI. На рынке есть модели смартфонов со значением PPI более 400, и даже с более чем 500. Но проблема в том, что человеческий глаз не видит разницы при повышении значения PPI более 300. Конечно, при желании, вы сможете рассмотреть пиксели вблизи, но при обычном использовании, на расстоянии 20-25 см от глаз, экран будет очень комфортным. К тому же, обработка очень высоких разрешений, накладывает свой отпечаток на время работы телефона.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
«Ленивое» решение
В случае с «большими» изображениями для постов вроде этого, мои изображения выводятся в полном размере в том случае, если размер области просмотра имеет ширину 799 px. В результате ширину изображений в пикселях я делаю равной 1598.
Это — очень быстрый и простой способ решения задачи, поэтому у меня есть время для того чтобы подготовить то же изображение в разных форматах.
Изображение в формате JPEG (размер файла — 99,2 Кб)Изображение в формате WebP (размер файла — 57,5 Кб) / запасная ссылкаИзображение в формате AVIF (размер файла — 37,5 Кб) / запасная ссылка
Этот метод далёк от идеала. Размер WebP-файла составляет 57,5 Кб, но мы уже видели, что изображение такого формата, со знанием дела оптимизированное для мобильных устройств, занимает 21,2 Кб. Налицо серьёзная разница в размерах файлов. Правда, большая часть пользователей загрузит AVIF-файл, размер которого составляет 37,5 Кб. И тут ещё нужно учесть нагрузку на систему, связанную с декодированием достаточно крупных изображений, но… но…
В общем-то, я просто ищу оправдание своей лени. Но, как я уже говорил, эти изображения тщательно оптимизированы, чего не скажешь о большинстве изображений в вебе. Если вы, работая с изображениями, поступите примерно так, как поступаю с ними я, это значит, что вы уже будете обходиться с картинками гораздо лучше, чем обходятся создатели большинства веб-сайтов. Если вы читали мои статьи про оптимизацию сайтов команд Формулы-1, то вам должно быть известно, что размеры файлов многих изображений, близких по пиксельным размерам к моим, превышают 300 Кб.
Но не будем руководствоваться ленью. Сделаем всё как нужно.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED
Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+
Вы можете в этом убедиться сами, если обратите внимание на рисунок 5
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки
Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится
Здесь важно соблюдать золотую середину.
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Преимущества дисплеев с высоким PPI
На дисплеях Full HD+, Quad-HD и 4K намного приятнее читать текст. Такой дисплей выдает более высокий уровень яркости, качественный контраст и более глубокая цветопередача.
Высокое разрешение позволяет использовать более широкий цветовой диапазон. Гамма при этом выглядит более естественной.
Любители побаловаться с виртуальной реальностью найдут множество преимуществ экрана с большой плотностью пикселей PPI. Естественно, что смартфоны с низким разрешением дисплея совершенно не подходят для использования их с очками виртуальной реальности. Однако, устройства с Full-HD разрешением или более высокими, могут без проблем использоваться в режиме VR для просмотра фильмов и для игр.
Исправляем размытые шрифты в Windows 10
В большинстве случаев ошибка вызвана неправильными настройками расширения, масштабирования экрана или незначительными системными сбоями. Каждый рассмотренный ниже метод не является сложным, поэтому выполнить описанные инструкции не составит труда даже для неопытного пользователя.
Способ 1: Настройка масштабирования
С выходом обновления 1803 в Виндовс 10 появился ряд дополнительных инструментов и функций, среди них находится и автоматическое исправление размытости. Включение этой опции происходит достаточно легко:
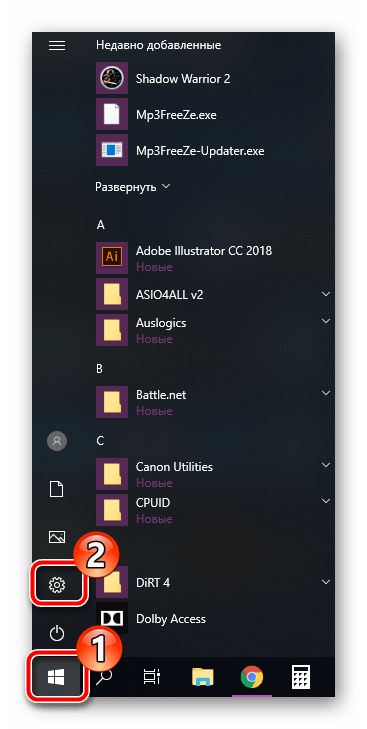
- Откройте «Пуск» и перейдите в «Параметры», нажав на значок шестеренки.

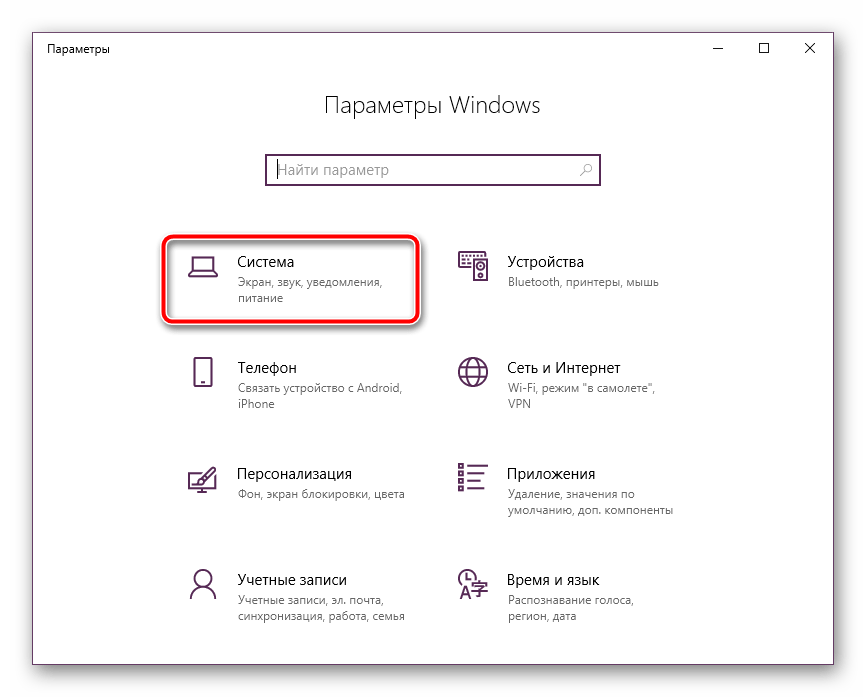
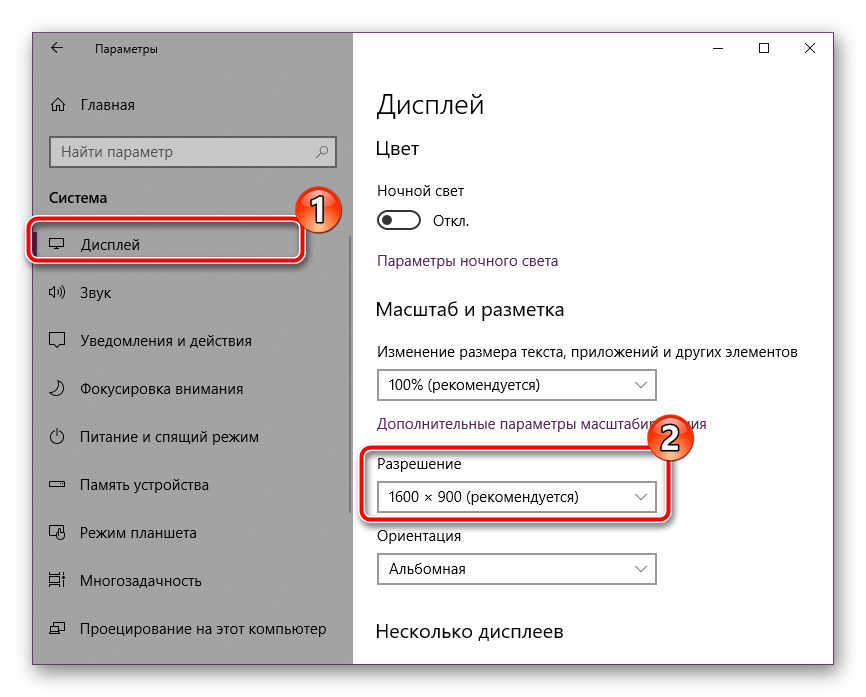
Выберите раздел «Система».

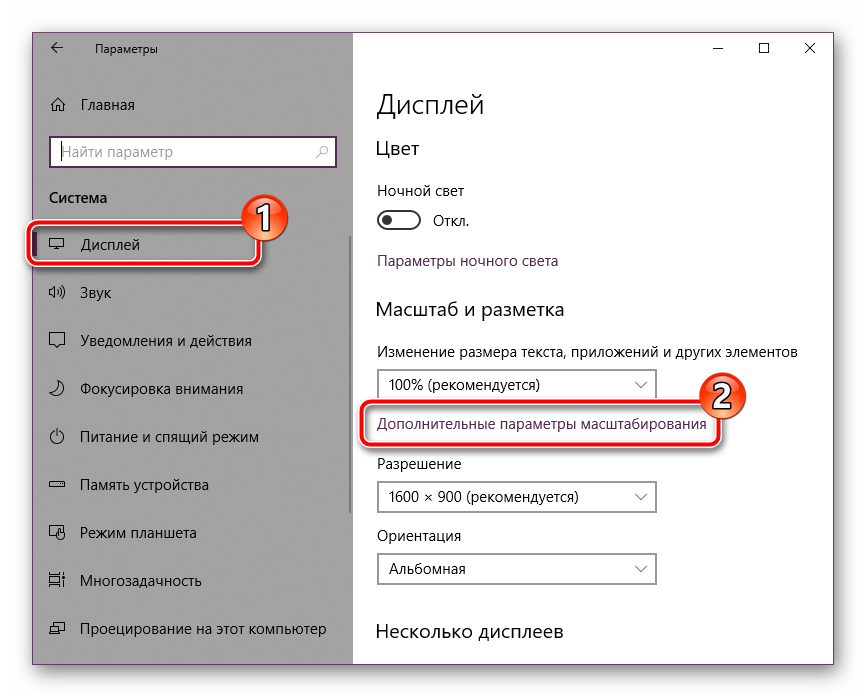
Во вкладке «Дисплей» необходимо открыть меню «Дополнительные параметры масштабирования».

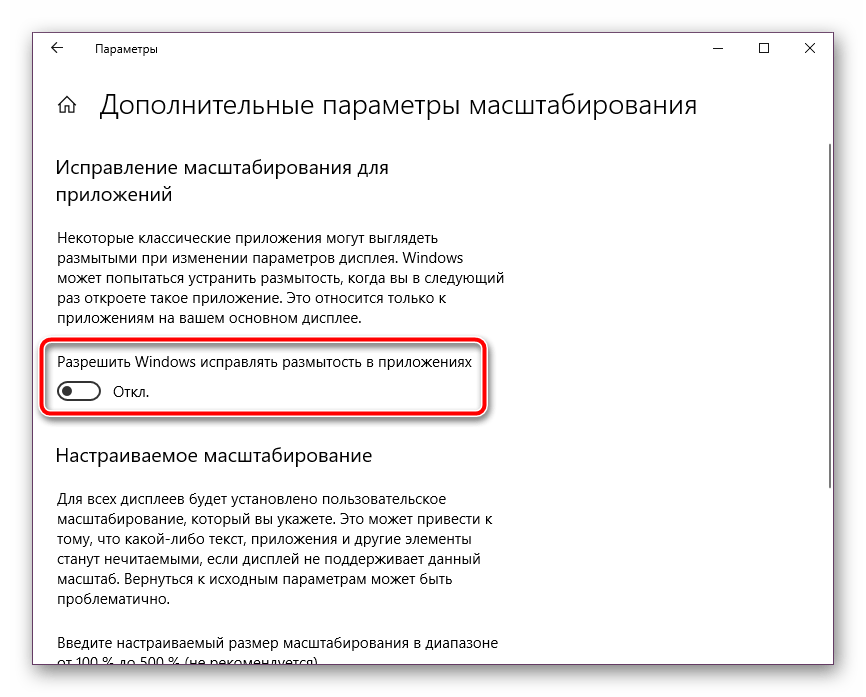
В верхней части окна вы увидите переключатель, отвечающий за активацию функции «Разрешить Windows исправлять размытость в приложениях». Передвиньте его на значение «Вкл.» и можете закрывать окно «Параметры».

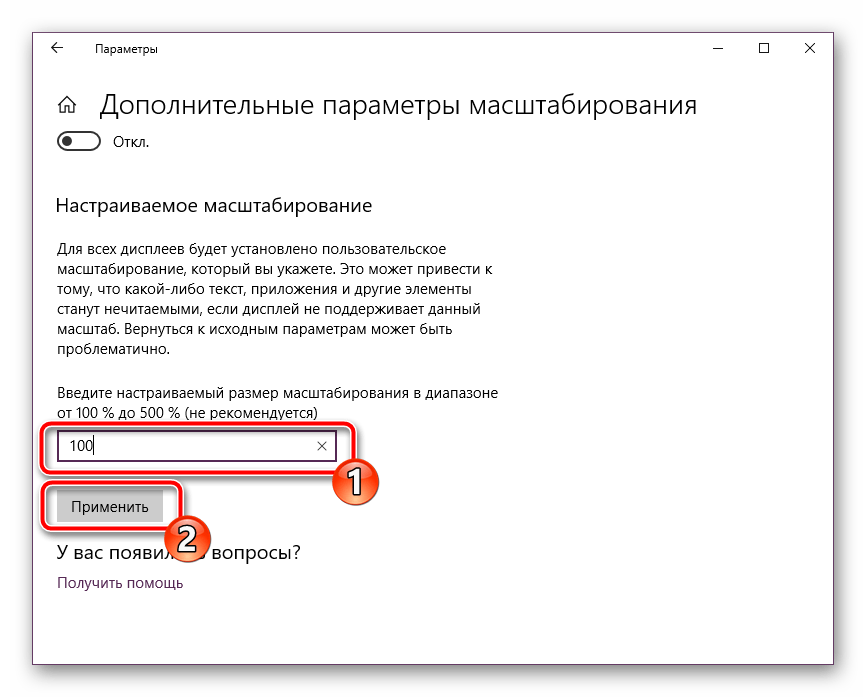
Настраиваемое масштабирование
В меню «Дополнительные параметры масштабирования» также присутствует инструмент, позволяющий вручную задать масштаб. О том, как перейти в указанное выше меню, читайте в первой инструкции. В этом окне вам нужно лишь опуститься немного ниже и выставить значение равное 100%.

В случае когда данное изменение не принесло никакого результата, советуем отключить эту опцию, убрав указанный в строке размер масштаба.
Отключение оптимизации во весь экран
Если проблема с размытым текстом касается только определенных приложений, предыдущие варианты могут не принести желаемого результата, поэтому нужно редактировать параметры конкретной программы, где и появляются дефекты. Осуществляется это в два действия:
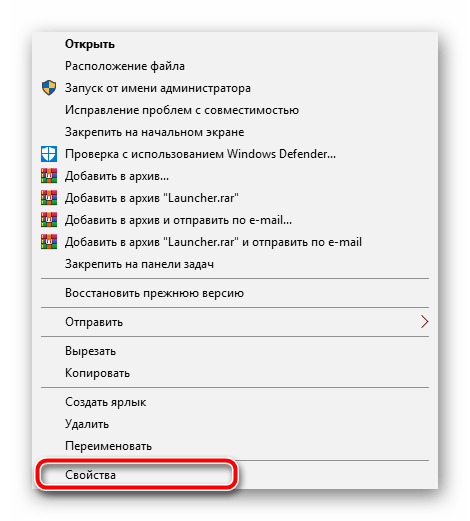
- Кликните ПКМ на исполняемом файле необходимого ПО и выберите «Свойства».

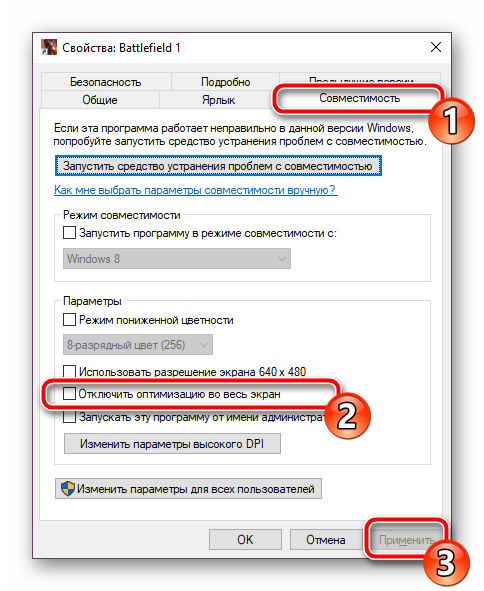
Перейдите во вкладку «Совместимость» и поставьте галочку возле пункта «Отключить оптимизацию во весь экран». Перед выходом не забудьте применить изменения.

В большинстве ситуаций активация этого параметра решает возникшую неполадку, однако в случае с использованием монитора с большим разрешением, весь текст может стать немного меньше.
Способ 2: Взаимодействие с функцией ClearType
Функция ClearType от компании Microsoft была разработана специально для того, чтобы сделать отображаемый на экране текст более четким и комфортным к восприятию. Мы советуем попробовать отключить либо включить этот инструмент и понаблюдать, исчезает ли размытие шрифтов:
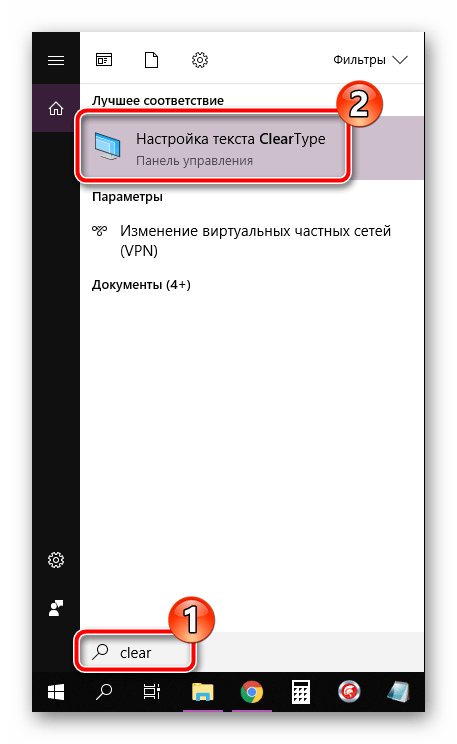
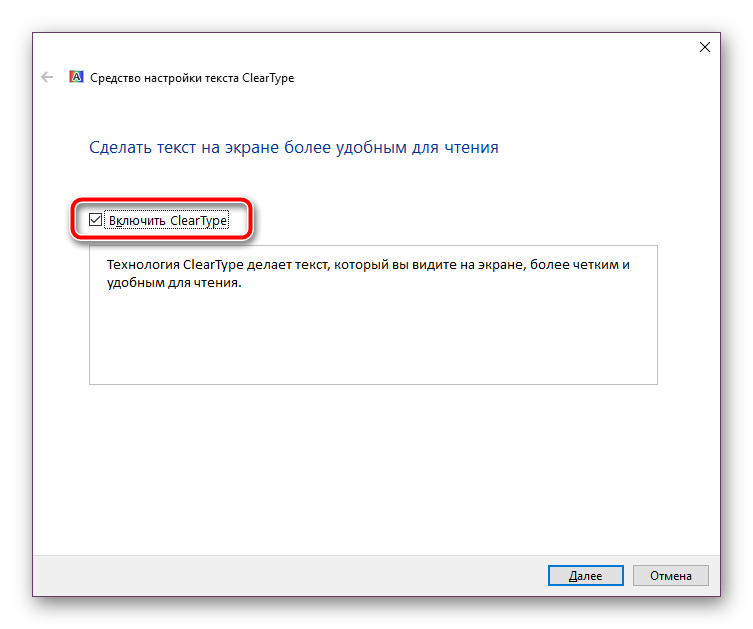
- Открываем окно с настройкой ClearType через «Пуск». Начните вводить название и нажмите левой кнопкой мыши на отобразившийся результат.

Затем активируйте либо снимите галочку с пункта «Включить ClearType» и наблюдайте за изменениями.

Способ 3: Установка корректного разрешения экрана
У каждого монитора есть собственное физическое разрешение, которое должно совпадать с тем, что задано в самой системе. При неправильной установке данного параметра появляются различные визуальные дефекты, в том числе могут размываться шрифты. Избежать этого поможет правильная настройка. Для начала ознакомьтесь с характеристиками вашего монитора на официальном сайте производителя или в документации и узнайте, какое у него физическое разрешение. Обозначается эта характеристика, например, вот так: 1920 x 1080, 1366 x 768.

Подробнее: Изменение разрешения экрана в Windows 10
Мы представили три достаточно легких и эффективных метода по борьбе с размытыми шрифтами в операционной системе Windows 10. Пробуйте выполнять каждый вариант, хотя бы один должен оказаться действенным в вашей ситуации. Надеемся, наши инструкции помогли вам справиться с рассмотренной проблемой.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Сжатие изображений для экранов с высокой плотностью пикселей
1x-изображение (WebP, качество 80, размер 14,9 Кб) / запасная ссылка
Я преобразовал изображение в формат WebP с уровнем качества 80. Если попробовать более низкий уровень качества — начнутся потери серьёзных деталей изображения. Размер графического файла составляет 14,9 Кб. Неплохо!
Если я попробую, пользуясь теми же настройками, сделать 2x-версию того же изображения, его размер уже будет составлять 45,2 Кб. Это довольно много. Количество пикселей, формирующих изображение, выросло в 4 раза. Но нужно ли, создавая такой вариант изображения, пользоваться старыми настройками?
Вот — пара вариантов 2x-изображения.
Примечание: Эти два изображения надо вывести в таком же размере, что и предыдущее.
2x-изображение (WebP, качество 80, размер 45,2 Кб) / запасная ссылка2x-изображение (WebP, качество 44, размер 21,2 Кб) / запасная ссылка
На мой взгляд, 2x-версия изображения, размер файла которого составляет 21,2 Кб, выглядит достаточно хорошо. Это — не то же самое, что и картинка размером 45,2 Кб, но сжатие эту картинку не испортило.
Попробуем рассмотреть фрагменты этих двух 2x-изображений, увеличенных в два раза, что позволит просмотреть их в виде, соответствующем CSS-пикселям.
Примечание: исходные файлы тут те же, что и в двух предыдущих примерах, но они при выводе на страницу должны быть увеличены в 2 раза.
2x-изображение (WebP, качество 80, размер 45,2 Кб), увеличенное в 2 раза / запасная ссылка2x-изображение (WebP, качество 44, размер 21,2 Кб), увеличенное в 2 раза / запасная ссылка
Теперь видно, что сжатие, во втором случае, ухудшило качество картинки. Сравнив увеличенные изображения можно легко увидеть артефакты сжатия. А вот если размеры изображения на странице будут меньше, выглядеть оно будет вполне нормально.
Человеческие глаза — это чудной инструмент. Он достаточно хорош для того чтобы оценить качество изображения высокой чёткости, но совсем не так хорошо выявляет артефакты сжатия. В частности — в «высокочастотных» областях изображения, там, где близлежащие пиксели отличаются сильными перепадами яркости.
Для того чтобы получить 2x-изображение, я воспользовался Squoosh.app и уменьшал его оригинал до тех пор, пока оно не приняло размер, в котором оно будет выводиться на странице. Потом я просто понижал уровень качества до тех пор, пока не ухудшился внешний вид изображения.
В результате оказалось, что можно перейти от 1x-изображения, размер файла которого составляет 14,9 Кб, к 2x-изображению с файлом размером в 21,2 Кб, и при этом, сильно выиграв в резкости изображения, не слишком серьёзно увеличить размеры его файла.
Для экранов, обладающих ещё более высокой плотностью пикселей, качество можно понижать ещё сильнее, но не так сильно, как при переходе от 1x-варианта к 2x-варианту, поэтому в данном случае игра не всегда стоит свеч.
Итак, это была теория. Как, воспользовавшись тем, что мы узнали, организовать работу с изображениями на реальных веб-страницах?
Почему расплывается шрифт
Причиной того что шрифт стал размытым стало кривое сглаживание шрифтов ClearType. В Виндовс 7 оно применяется по умолчанию. В других версиях Виндовс эта проблема встречается очень редко. Если просто отключить ClearType проблема не всегда решается, и в большинстве утилит шрифт все равно остается расплывчатым. Далее в статье будут описываться основные методы исправления возникшей проблемы.
Способ 1: ClearType
Данный метод очень простой. Выполнив предложенную инструкцию, вы сможете отключить сглаживание ClearType. Для этого выполните следующие действия:
- Нажмите ПКМ на Рабочий стол.
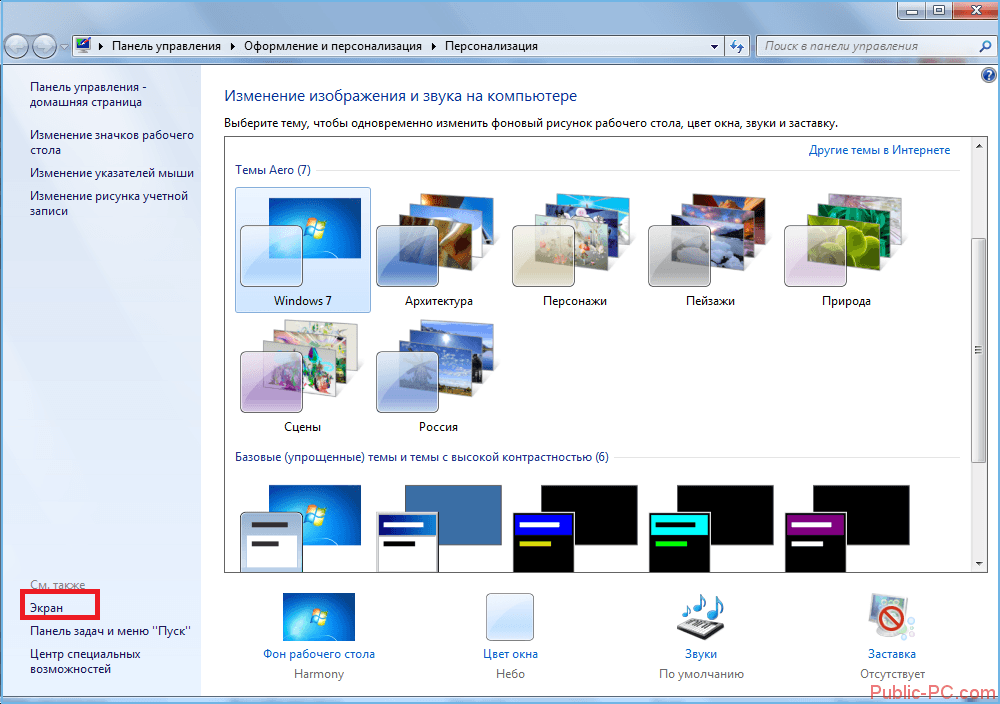
- Из контекстного меню выберите строку «Персонализация».
- В открывшемся окне найдите раздел «Экран» в панели слева.

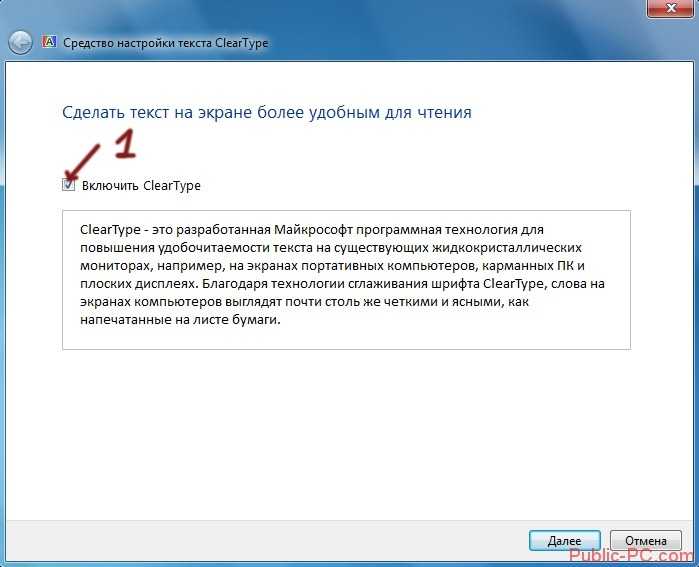
Выберите пункт «Настройка текста ClearType».

Теперь вам необходимо поставить галочку возле строки «Включить ClearType» и нажать на клавишу «Далее».
Как исправить размытые шрифты в Windows 10Делаем запуск командной строки от имени администратора Windows 8Как отключить UAC (контроль записей) в Windows (Виндовс) 7Как отключить UAC (контроль записей) в Windows 10
После выполнения предложенных шагов шрифт должен стать более удобным для чтения и менее размытым.
Способ 2: масштабы в стиле XP
Этот вариант также прост и практически аналогичен предыдущему способу. Для его применения выполните такие действия:
- Правой кнопкой мыши нажмите на Рабочий стол.
- Перейдите в раздел «Персонализация».
- Внизу левой части окна нажмите «Экран».
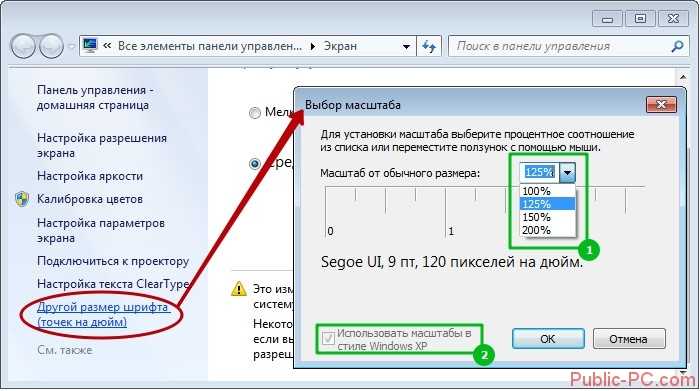
- В появившейся вкладке кликните на раздел «Другой размер шрифта (точек на дюйм)».
- В новом окне установите значение масштаба на 100% и поставьте галочку возле строки «Использовать масштабы в стиле Windows XP».

Способ 3: использование старых шрифтов
Последний метод немного сложнее, но если четко придерживаться описанной ниже инструкции, воспользоваться им получится даже у неопытного пользователя. Чтобы использовать старые шрифты вам придется внести определенные правки в реестр. Для этого выполните следующие действия:
- На рабочем столе создайте файл с расширением .reg.
- В него впишите код, указанный ниже:
«CaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,00,\00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
- Как только вы создали данный файл, запустите его.
- Далее вам потребуется в обязательном порядке перезагрузить компьютер.
Теперь вы знаете, как можно избавиться от размытого шрифта. Вы можете применять описанные методы по отдельности или все одновременно. Возможно, шрифт станет нормальным не во всех приложениях, но работать однозначно станет намного удобнее.
Изменение разрешения
1) В видео-драйверах (на примере Nvidia, Ati Radeon, IntelHD)
Один из самых простых способов изменить разрешение экрана (да и вообще, настроить яркость, контрастность, качество картинки и прочие параметры) — это воспользоваться настройками видео-драйвера. В принципе, настраиваются они все аналогично (покажу несколько примеров ниже).
IntelHD
Крайне популярные видео-карты, особенно в последнее время. Почти в половине бюджетных ноутбуков можно встретить подобную карту.
После установки драйверов для нее, просто щелкните по значку в трее (рядом с часами), чтобы открыть настройки IntelHD (см. скриншот ниже).
Далее нужно зайти в настройки дисплея, затем открыть раздел « Основные настройки » (перевод может несколько отличаться, в зависимости от версии драйвера).
Собственно, в этом разделе можно задать нужно разрешение (см. скрин ниже).
AMD (Ati Radeon)
Можно воспользоваться так же значком в трее (но он есть далеко не в каждой версии драйвера), либо просто щелкнуть правой кнопкой мышки в любом месте рабочего стола. Далее во всплывшем контекстном меню откройте строку « Catalyst Control Center » (прим.: см. фото ниже. Кстати, название центра настройки может несколько различаться, в зависимости от версии ПО).
Далее в свойствах рабочего стола можно установить нужное разрешение экрана.
Nvidia
1. Сначала щелкаете правой кнопкой мышки в любом месте на рабочем столе.
2. Во всплывшем контекстном меню выбираете « Панель управления Nvidia » (скрин ниже).
3. Далее в настройках «Дисплея» выбираете пункт « Изменение разрешения «. Собственно, из представленных останется только выбрать нужное (скрин ниже).
2) В Windows 8, 10
Бывает такое, что значка видео-драйвера нет. Происходить это может по нескольким причинам:
- переустановили Windows, и у вас установился универсальный драйвер (который ставиться вместе с ОС). Т.е. отсутствует драйвер от производителя…;
- встречаются некоторые версии видео-драйверов, которые не «выносят» автоматически значок в трей. В этом случае можно найти ссылку на настройки драйвера в панели управления Windows.
Ну, а для изменения разрешения, можно так же воспользоваться панелью управления . В поисковой строке наберите « Экран » (без кавычек) и выберите заветную ссылку (скрин ниже).
Далее перед вами откроется список всех доступных разрешений — просто выберите нужное (скрин ниже)!
3) В Windows 7
Щелкните на рабочем столе правой кнопкой мышки и выберите пункт « Разрешение экрана » (так же этот пункт можно найти в панели управления).
Далее вы увидите меню в котором будут отображены все возможные режимы доступные для вашего монитора. Кстати, родное разрешение будет помечено, как рекомендуемое (как уже писал, в большинстве случаев оно обеспечивает самую лучшую картинку).
К примеру, для 19-дюймового экрана родным является разрешение на 1280 x 1024 пикселей, для 20-дюймового: 1600 x 1200 пикселей, для 22-дюймового: 1680 x 1050 пикселей.
Старые мониторы на основе ЭЛТ позволяют поставить разрешение намного выше, чем для них рекомендуется. Правда, в них очень важная величина — частота, измеряемая в герцах. Если она ниже 85 Гц — у вас начинает рябить в глазах, особенно на светлых тонах.
После изменения разрешения нажмите « OK «. Вам дается 10-15 сек. времени на подтверждение изменений настроек. Если за это время вы не подтвердите — оно восстановиться на прежнее значение. Это сделано для того, чтобы если картинка у вас исказиться так, что вы ничего не сможете распознать — компьютер вернулся вновь в рабочую конфигурацию.
4) В Windows XP
Практически ничем не отличается от настройки в Windows 7. Щелкаете правой в любом месте на рабочем столе и выбираете пункт « свойства «.
Далее переходите во вкладку « Параметры » и перед вами появится картинка, как на скрине ниже.
Здесь можно будет выбрать разрешение экрана, качество цветопередачи (16/32 бита).
Кстати, качество цветопередачи характерно для старых мониторов на основе ЭЛТ. В современных по умолчанию стоит 16 бит. Вообще, этот параметр отвечает за количество цветов, отображаемых на экране монитора. Только вот человек не способен, практически, отличить разницу между 32 битным цветом и 16 (возможно опытные редакторы или игроманы, которые много и часто работают с графикой). То ли дело бабочки…
За дополнения по теме статьи — заранее благодарю. На сим у меня все, тема раскрыта полностью (я считаю :)). Удачи!
































