Подробнее о проекте
MagiskOnWSA – это один из наиболее простых методов интеграции магазина Google Play в состав Windows. Пользователю нужно лишь зарегистрироваться на GitHub, в два клика создать форк MagiskOnWSA в своем профиле, затем скомпилировать образ с сервисами Google внутри (тоже занимает время на пару кликов и несколько минут на компиляцию), скачать его, разархивировать и запустить содержимое образа через PowerShell.
Полупустой магазин Amazon
По сути, MagiskOnWSA создает под Windows 11 эмулятор Android-смартфона, который проходит все проверки совместимости . После выполнения всех действий на экране компьютера пользователь увидит окна первичной настройки Android-мобильника, где ему останется лишь ввести данные своего Google-аккаунта или создать новый профиль. После этого в «Пуске» рядом с магазином Amazon AppStore появится иконка Google Play, открывающая доступ к одноименному каталогу приложений.
Организация электронной почты
Я очень благодарен за особенности организации Gmail. Он автоматически фильтрует входящую почту в различные почтовые ящики, сохраняя мою основную почту без помех. Приложение сортирует все входящие электронные письма в основной, социальный, рекламный или обновления.
Вы даже можете выбрать различные категории входящих сообщений в Gmail и настроить порядок отображения почты
Именно благодаря этой функции я не пропустил ни одного важного письма за последние пару месяцев
Spark также организует электронную почту, но делает это немного по-другому. Smart Inbox от Spark разделяет электронные письма на разные вкладки и сохраняет то, что считает личной почтой, вверху. Я не большой поклонник этой реализации, но она выполняет свою работу.
Если вы используете несколько учетных записей, Smart Inbox от Spark организует электронные письма от обеих учетных записей на одной странице
Принимая во внимание, что в Gmail вам нужно будет переключаться между учетными записями вручную, если вы хотите организовать свою почту. Параметр «Все входящие» просто показывает каждое электронное письмо во всех учетных записях, не разбивая их на категории
В то время как оба приложения организуют электронные письма автоматически, вы не можете перемещать электронные письма в другую категорию в Spark. Однако в Gmail вы можете выбрать другую категорию, и все последующие письма от одного и того же отправителя будут отправлены в эту категорию по умолчанию.
Приложение с несколькими Activity
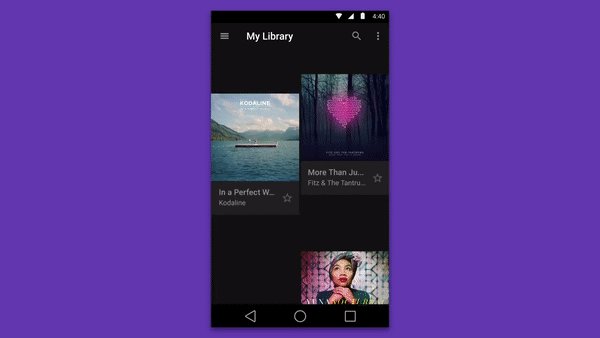
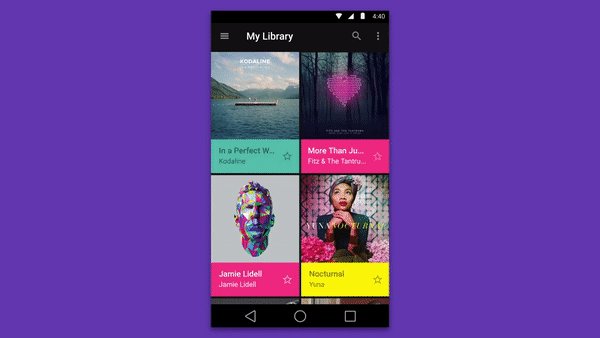
Когда используете несколько Activity, то можно использовать простые анимации переходов или создать красивые эффекты с shared element.
Простой переход между Activity
Можно использовать либо готовые переходы, которые предоставляет Android, либо определить свой, например
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="@android:integer/config_longAnimTime" android:fromXDelta="100%p" android:toXDelta="0%p"/>
Можно либо переопределить переходы для всех Acitivty в теме приложения
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorPrimary</item>
<item name="android:windowAnimationStyle">@style/CustomActivityAnimation</item>
...
<style name="CustomActivityAnimation" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/slide_in_right</item>
<item name="android:activityOpenExitAnimation">@anim/slide_out_left</item>
<item name="android:activityCloseEnterAnimation">@anim/slide_in_left</item>
<item name="android:activityCloseExitAnimation">@anim/slide_out_right</item>
...
Либо же переопределить переход в рамках отдельной Acitivty, вызвав
overridePendingTransition(R.anim.slide_in, R.anim.slide_out);
в onCreate вызываемой Activity.
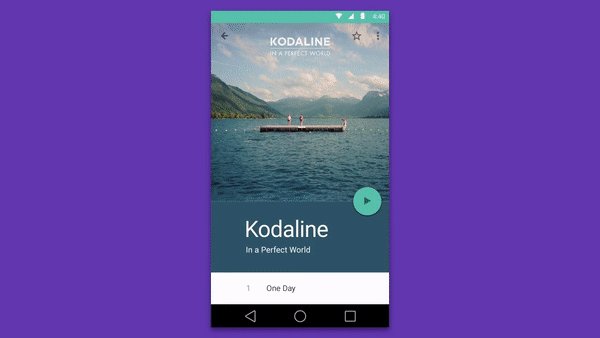
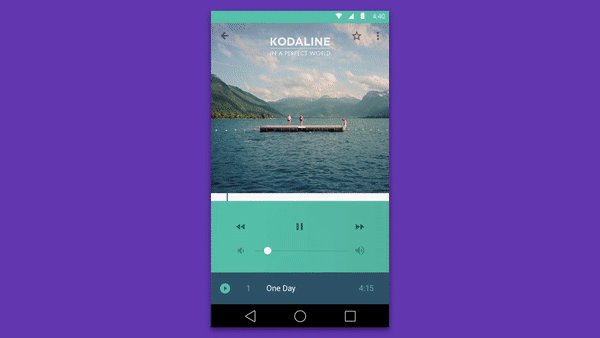
Shared Element Transition
Суть shared element transition в том, что общий элемент перетекает между двумя экранами, создавая видимость целостности двух Activity между собой.
Берете View с одного экрана. Говорите системе, что view с тем же id есть на следующем. Запускаете переход.
// get the element that receives the click event
val imgContainerView = findViewById<View>(R.id.img_container)
// get the common element for the transition in this activity
val androidRobotView = findViewById<View>(R.id.image_small)
// define a click listener
imgContainerView.setOnClickListener( {
val intent = Intent(this, Activity2::class.java)
// create the transition animation - the images in the layouts
// of both activities are defined with android:transitionName="robot"
val options = ActivityOptions
.makeSceneTransitionAnimation(this, androidRobotView, "robot")
// start the new activity
startActivity(intent, options.toBundle())
})
Остальное Android OS все сделает за вас.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App

Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube

Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
Appypie

Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio

Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder

Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Magisk
Информация, изложенная выше, преследует одну цель — помочь понять, что systemless — это удобно и не страшно. Ведь Magisk использует именно такой способ работы с системой. Далее мы остановимся на особенностях Magisk более подробно.
Итак, Magisk — это утилита, которая патчит раздел boot и дает возможность устанавливать различные системные моды в режиме systemless. Она позволяет запускать скрипты на разных этапах монтирования и подменять файлы (например, build.prop) еще до монтирования раздела /data, скрывать наличие root и Xposed от приложений и сервисов типа Android Pay, Samsung Pay или Сбербанк Онлайн, а также спокойно получать OTA-обновления стоковых прошивок.
Однако главное преимущество Magisk в том, что при модификации RAM-диска он прописывает в него лишь загрузчик модификаций, тогда как сами моды хранятся в разделах /data и /cache. В результате после перепрошивки не нужно будет применять все моды заново, достаточно всего лишь установить Magisk, и он загрузит их все автоматически.
Также стоит отметить и другие возможности: подмену состояния загрузчика для других прог и состояния KNOX для устройств Samsung; несколько точек входа/инъекций для разработчиков, надежно гарантирующие паузы при загрузке до тех пор, пока не сработают все изменения; режим post-fs (cache), который срабатывает до того, как монтируется раздел /data, и позволяет, например, менять bootanimation; удаление dm-verity, forceencrypt; встроенный BusyBox, встроенная возможность подмены файла /etc/hosts (для блокирования рекламы).
UI Kit для сайтов
1. Landing Page Kit
UI Kit для сборки лендинга. В комплекте код, исходники дизайна и 3D-иллюстрации. Все в Figma. Пакет включает адаптивный и полностью анимированный шаблон целевой страницы с 24 разделами.
Скачать UI Kit →
2. Evergreen Design System for the Web
Evergreen — это React UI Framework для создания веб-продуктов. Это готовая дизайн-система, которую вы можете взять за основу для своего проекта. И самый крутой плюс этой библиотеки в том, что у разработчиков уже есть все эти кирпичика в виде кода, и они быстро соберут ваш интерфейс по вашим макетам. Дает супеускорение при работе в паре с разработчиками
Скачать UI Kit →
3. Material-UI for Figma / $69
Библиотека с готовым кодом по гайдлайнам Material Design. 1500 уникальных элементов. Все компоненты сделаны с учетом свежей версии и используют Auto Layout.
Скачать UI Kit →
4. UI 8 Hygge — eCommerce Web UI Kit / $58
Скачать UI Kit →
- 16 готовых шаблонов
- Адаптивные и оптимизированные мобильные устройства
- HTML, CSS, JS + PUG, шаблоны SASS
- Светлый и темный режим
- Файлы Figma включены
5. UI 8 Pacific Web UI Pack дя XD и Figma / $49
Pacific – это комплект из 20 экранов по темам архитектура и дизайн интерьера с сочетанием современной и элегантной типографики. Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Скачать UI Kit →
6. Craftwork Singleton Web UI Kit
Singleton — это потрясающий UI-кит со стильными и игривыми макетами для красивых лендингов. Создавайте веб-сайты быстро и легко с помощью более 100 готовых блоков в 11 популярных категориях. Каждый компонент имеет гибкие настройки и легко редактируется.
Скачать UI Kit →
 Craftwork Singleton Web UI Kit
Craftwork Singleton Web UI Kit
Плюсы и минусы Wink
Ни одна платформа не бывает идеальной, у каждой есть положительные и отрицательные стороны. Если дело касается Wink, к плюсам относят:
- Мультиплатформенность. У Wink есть наглядное преимущество перед другими: физическая приставка. Это значит, что она может работать не только со Smart TV, но и с обычными телевизорами.
- Интернет не от Ростелекома. Wink работает от любого провайдера, а не только от Ростелекома.
- Единый лицевой счёт. Все покупки ТВ-пакетов, фильмов и подписок происходят с единого лицевого счёта.
- Бесплатная подписка. Первый месяц использования сервиса идёт в подарок.
- Большой пакет услуг. Wink предоставляет десятки пакетов, которые включают в себя каналы от Disney, платформу Amediateka и многое другое.
Это не все плюсы данного сервиса, однако даже в таком малом количестве они показывают потенциал Wink. Кроме плюсов, у платформы есть и минусы:
- Не все фильмы в наличии. Хоть библиотека Wink насчитывает десятки тысяч фильмов, всё равно некоторых лент не найти на сервисе — это старые и нелицензированные фильмы.
- Платное кино. Чтобы посмотреть некоторые фильмы на сервисе, за них нужно заплатить.
Это самые значительные минусы сервиса, однако все они нивелируются под давлением положительных сторон.
Язык Swift
В 2014 году Apple представила новый язык программирования — Swift. Он быстро стал самым обсуждаемым и наиболее динамично развивающимся языком в мире. Это надежный, безопасный, интуитивно понятный язык для разработки приложений под операционные системы macOS, iOS, tvOS и watchOS для всего парка устройств от Apple. Swift — эффективный язык программирования. Его легче изучать, чем его предшественника — Objective-C, в то же время Swift позаимствовал из него самые удачные идеи. Вместе с тем разработчики сделали языки совместимыми, то есть в одной программе может быть код как на Swift, так и на Objective-C. В мире имеются миллиарды строк кода и сотни тысяч унаследованных программ, написанные на Objective-C, поэтому от его поддержки точно не будут отказываться.
При разработке Swift ставилась цель создать самый удобный язык системного программирования — быстрый, безопасный и выразительный.
Алгоритм на языке Swift работает в 2,6 раза быстрее, чем такой же алгоритм на Objective-C, и в 8,4 раза быстрее, чем на Python. Использование Swift делает процесс разработки программ более гибким и удобным.
Благодаря своему экспоненциальному развитию, 3 декабря 2015 года язык Swift был передан в сообщество открытых исходников. При этом Apple строго следит за его развитием, организовав комитет для его разработки. Теперь Swift доступен не только в системах Apple, но также в Linux. Все дополнительные инструменты для работы с языком, включая отладчик, стандартную библиотеку, менеджер пакет, тоже свободные и открытые.
За этим языком будущее. Более подробные сведения о нем ты сможешь узнать из упомянутого курса от GeekBrains «Мобильный разработчик», в нем целый месяц отведен на изучение данного языка программирования.
App Store
Попросту говоря, App Store — это магазин контента для всего спектра Apple-девайсов. Здесь можно купить игры и приложения как от больших компаний, так и от независимых разработчиков. Каждый разработчик, в какой бы стране он ни жил, может продавать или распространять бесплатно свои программы на этой площадке цифровой дистрибуции. Чтобы начать это делать, надо зарегистрироваться как разработчик и купить лицензию для продажи своих приложений. Это плата за предоставляемый сервис и развитие магазина App Store.
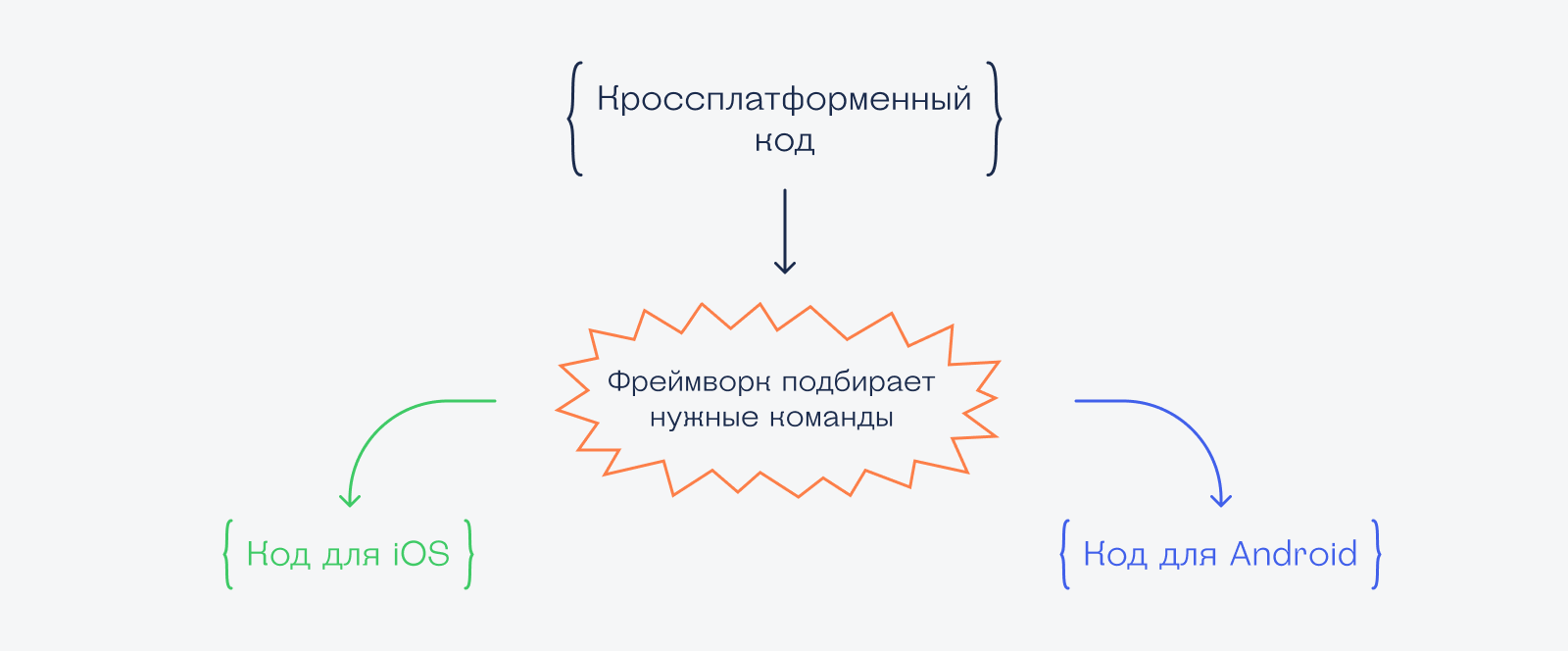
Что такое кроссплатформенная разработка
Кроссплатформенная разработка — это когда мы один раз пишем универсальный код, который потом превращается в приложение и на iOS, и на Android. Реализуется это так:
- Один раз пишем кроссплатформенный код.
- При компиляции выбираем, для какой платформы адаптировать код.
- Кроссплатформенный фреймворк сам меняет свои команды на те, которые приняты на выбранной платформе.
- Итоговый код пригоден для запуска на выбранной платформе.
Можно поставить сразу две галочки и скомпилировать код сразу под iOS и Android — в этом случае фреймворк по очереди преобразует универсальные команды в нужный код и мы получим сразу два приложения.
В мобильной разработке есть два кроссплатформенных фреймворка — React Native и Flutter. Они написаны на разных языках и работают по-разному.

Основные возможности приложения
У каждого сервиса должен быть богатый функционал, чтобы удовлетворять потребности пользователей: просмотр фильмов, сериалов, спортивных каналов, прослушивание аудиокниг – всё это априори идёт в комплекте ТВ-приставок.
Wink выделяется на фоне других приложений рядом дополнительных возможностей.
- Мультискрин. Данная функция предоставляет возможность просматривать контент с любого устройства: телефон, ПК, телевизор, планшет. Достаточно привязать аккаунт Ростелекома и иметь стабильное подключение к интернету. Мультискрин доступен каждому пользователю с момента оформления договора.
- Мультирум. Возможность, позволяющая транслировать ТВ-сигнал на несколько телевизоров в доме без падения качества звука и видео. Плюсом является то, что использовать провода не нужно.
- Управление просмотром. Wink предоставляет возможность пользователю управлять контентом как угодно: ставить на паузу, начать просмотр сначала, перемотать к определённому фрагменту, занести передачу в архив, записать её, чтобы посмотреть позже.
- Родительский контроль. Благодаря этой функции родитель может быть спокоен за своего ребёнка, ведь он ничего не сможет купить и зайти туда, куда не нужно.
- Скачивание фильмов. Не всегда у пользователей есть возможность выйти в интернет, чтобы посмотреть фильмы. С Wink вы в любой момент можете скачать ленту и смотреть её даже тогда, когда нет подключения.
Что лучше выбрать
Tik Tok изменил концепцию социальных сетей и за считанные месяцы подвинул именитых конкурентов в лице , Instagram и даже ВКонтакте и обосновался в собственной нише, которую сразу атаковали конкуренты. Так появились Like и Kwai для Андроид и iOS, предлагающие тот же пользовательский опыт и аналогичные возможности.
Стоит ли перебираться к конкурентам? Едва ли: TikTok, хоть и не подает контент без цензуры и выдвигает массу ограничений, обладает большей аудиторией и формально разрешает быстрее продвигаться по карьерной лестнице, обрастая спонсорами и рекламными контрактами.
https://youtube.com/watch?v=FymHbF-mmcE
Приложения для знакомств
RAWPIXEL.COM/SHUTTERSTOCK
По данным компании Clairo, занимающейся кибербезопасностью, Tinder и Grindr собирают более 50% ваших личных данных (больше только Facebook — 70%). Подумайте об этом: они получают имена, адреса электронной почты, номера телефонов, данные о роде деятельности и даже такую информацию, как владение домашними животными, помимо очевидных данных о местонахождении и возрасте.
В 2020 году в пяти различных приложениях для онлайн-знакомств произошли утечки данных, утечка информации произошла из миллионов профилей, что подвергло пользователей этих приложений риску фишинга, телефонного мошенничества и кражи личных данных.
Многопоточность
Концепция многопоточного программирования отлично укладывается в общую идеологию iOS. Запускать процессы в отдельных потоках можно с помощью понятного набора инструментов, который только улучшился с развитием языка Swift. Эта часть списка посвящена Grand Central Dispatch — технологии Apple для управления параллельными операциями. Можно почитать и о некоторых других опциях — знания в области многопоточности пригодятся и на собеседовании, и в продакшене.
Туториал по улучшению отзывчивости приложений при помощи GCD. Это первая часть большого учебника, которая поможет разобраться, как использовать GCD, а также познакомит с основными функциями, плюсами и минусами API. В рамках туториала авторы предлагают не просто почитать теорию, но и попробовать применить её на практике. Для этого вместе с учебными материалами вы получите почти готовый проект под названием GooglyPuff. Сможете оптимизировать его с помощью GCD — и миссия выполнена!
Несмотря на то, что это руководство за 2012 год, мы советуем не обходить его стороной. Возможно, будет полезно даже начать с него, если вы впервые знакомитесь с темой многопоточности. Внутри вас ждёт подробное описание главных процессов: вы познакомитесь с основами асинхронного проектирования приложений, узнаете про выполнение задач с помощью объектов Objective-C и асинхронную обработку системных событий. Бонус — словарь с основными терминами.
Первая программа для автоматизации приложения на Appium
Запустите скрипт, размещенный ниже, приложение Contact Manager запустится на фактическом устройстве и все логи вводятся в консоли Appium. Так можно увидеть все действия, которые запустил этот скрипт.
1 | importjava.io.File;
2 | importjava.net.MalformedURLException;
3 | import java.net.URL;
4 | importjava.util.List;
5 |
6 | importorg.openqa.selenium.By;
7 | importorg.openqa.selenium.WebDriver;
8 | importorg.openqa.selenium.WebElement;
9 | importorg.openqa.selenium.remote.CapabilityType;
10 | importorg.openqa.selenium.remote.DesiredCapabilities;
11 | importorg.openqa.selenium.remote.RemoteWebDriver;
12 | importorg.testng.annotations.*;
13 |
14 | public class appium {
15 |
16 | WebDriver driver;
17 |
18 | @BeforeClass
19 | public void setUp() throws Exception {
20 |
21 | //location of the app
22 | File app = new File(“C:\\Users\\NEERAJ\\Downloads”, “ContactManager.apk”);
23 |
24 | //To create an object of Desired Capabilities
25 | DesiredCapabilities capability = newDesiredCapabilities();
26 | //OS Name
27 | capability.setCapability(“device”,”Android”);
28 | capability.setCapability(CapabilityType.BROWSER_NAME, “”);
29 | //Mobile OS version. In My case its running on Android 4.2
30 | capability.setCapability(CapabilityType.VERSION, “4.2”);
31 | capability.setCapability(“app”, app.getAbsolutePath());
32 | //To Setup the device name
33 | capability.setCapability(“deviceName”,”Moto G”);
34 | capability.setCapability(“platformName”,”Android”);
35 | //set the package name of the app
36 | capability.setCapability(“app-package”, “com.example.android.contactmanager-1”);
37 | //set the Launcher activity name of the app
38 | capability.setCapability(“app-activity”, “.ContactManager”);
39 | //driver object with new Url and Capabilities
40 | driver = new RemoteWebDriver(newURL(“http://127.0.0.1:4723/wd/hub”), capability);
41 | }
42 |
43 | @Test
44 | public void testApp() throws MalformedURLException{
45 |
46 | System.out.println(“App launched”);
47 | // locate Add Contact button and click it
48 | WebElementaddContactButton = driver.findElement(By.name(“Add Contact”));
49 | addContactButton.click();
51 | List<WebElement>textFields = driver.findElements(By.className(“android.widget.EditText”));
52 | textFields.get(0).sendKeys(“Neeraj Test”);
53 | textFields.get(1).sendKeys(“9999999999”);
55 | driver.findElement(By.name(“Save”)).click();
56 | //insert assertions here
57 | }
58 | }
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
VISUAL STUDIO CODE
Артем, Flutter-разработчик
Почему именно эта IDE
Мой выбор пал на Visual Studio Code, или по-другому VS Code, потому что эта IDE быстрее всех адаптировалась под новые MacBook на процессоре M1.
По сути VS Code — это текстовый редактор, поэтому он работает быстрее, чем тот же Android Studio. Важным фактором при выборе редактора для работы с Flutter была простота интерфейса. Также VS Code можно удобно настроить под себя — доступны не только самые базовые версии подсветки кода и отладки, но и широкие возможности кастомизации.
Минусы
В VS Code нет опции создания нового Flutter-проекта. По умолчанию он может только открывать готовый. Для создания нового нужно использовать командную строку.
Альтернативы
В качестве альтернатив рассматривал Android Studio и IntelliJ IDEA. Они выигрывают у VS Code по расширенному функционала, но проигрывают по быстродействию. VS Code нужно в разы меньше оперативной памяти.
Советы
В самом VS Code есть сервис Extensions, где можно найти множество полезных для работы плагинов. Помимо тех, которые необходимы для работы Dart и Flutter, могу посоветовать:
- Russian Language Pack для установки русского языка и YAML для работы с yaml-файлом, который будет полезен при установке новых библиотек и прописывании путей к файлам;
- Git Lens для работы с Git и просмотром автора кода прямо по строкам;
- Error Lens который используется для подсвечивания ошибок и предупреждений прямо в коде.
- Расширение BLoC, если вы используете в проекте архитектуру BLoC.
- После установки расширения Flutter будет доступен набор инструментов DevTools, который используется для верстки, работы с API и памятью приложения.
Интеграция с Miro
7.1 Zoom
Так же доски Miro можно использовать для работы в Zoom.
Приложение Miro для Zoom представляет собой мощную интерактивную доску Miro для совместной работы на любой видеоконференции Zoom. Оптимизируйте совместную работу благодаря мгновенному доступу к новым или существующим доскам и упрощённому интерфейсу для предоставления участникам собрания соответствующего доступа без необходимости переключаться между приложениями.
Ключевая особенность: создавайте новые доски или получайте доступ к любым из уже существующих из Zoom. Установите соответствующие разрешения для доски и поделитесь с участниками встречи.
7.2 Плагин для Figma
Установите плагин Miro для Figma, чтобы члены вашей команды, не имеющие доступа к Figma или не имеющие опыта её использования (менеджеры по продуктам, менеджеры по маркетингу, разработчики, аналитики и т. д.), могли оставлять отзывы и быть в курсе последних изменений дизайна.
Добавьте фреймы Figma на доски Miro, где ваша команда работает над сбором ссылок, визуализацией пользовательских потоков, созданием каркасов и т. д., чтобы гарантировать, что все полностью согласны с прогрессом, достигнутым в дизайне.
Запрашивайте и получайте отзывы о проектах Figma прямо в Miro, чтобы сохранять все комментарии в месте, где все члены вашей команды могут легко получить к ним доступ.
7.3 Webex
С помощью Miro для Webex добавьте интерактивные доски Miro в качестве вкладок в Webex Messaging, чтобы совместно с вашей командой собирать идеи, не переключаясь между приложениями. Получите доступ к существующим доскам или создайте новую для себя и своей команды Webex с правильными настройками доступа, чтобы вы могли непрерывно сотрудничать в любое время и в любом месте прямо из Webex Messaging.
Ключевая особенность:
Вставьте существующую доску Miro или создайте новую в качестве новой вкладки в пространстве рабочей группы Webex. Добавьте несколько вкладок доски Miro в единое пространство команды для согласования между несколькими проектами.
Встроенные доски работают, поэтому вы или любой человек, имеющий соответствующие разрешения, можете взаимодействовать с ними прямо из рабочего пространства Webex.
Установите соответствующие настройки доступа при встраивании досок в Webex Messaging. Вы можете сделать встроенную доску доступной для просмотра и комментирования гостями, у которых нет профиля Miro, или настроить доску с настройками, которые уже были установлены в Miro.
Доступ к Miro в Webex Messaging с любого устройства и в любом месте, от телефона до планшета и рабочего стола.
7.4 Интеграция с другими приложениями
Так же можно настроить интеграцию с:
- Microsoft Teams.
- OneDrive — эта интеграция позволяет вам добавлять файлы из OneDrive на ваши доски Miro (например, документы Microsoft Word, таблицы Excel, презентации PowerPoint, PDF-файлы, изображения и т.д.). Добавляйте отзывы к своим документам, упоминайте людей и работайте быстрее!
- Trello.
- Google Drive.
- Evernote.
- Gmail — вы можете просматривать почту прямо из Miro.
- Adobe XD — для Miro позволяет дизайнерам обмениваться проектами и прототипами Adobe XD и совместно работать над ними на досках Miro.
- др.
Miro идеально подходит для семинаров и встреч, планирования, обсуждений, майнд карт, метрики и других форм взаимодействия. Научитесь работать и использовать этот продукт со своей командой для получения лучшего результата.
статьи по теме
-
Читать
С чего начать путь iOS-разработчику
22.04.2022 -
Смотреть
AI-технологии: создаем мобильное приложение под iOS с функцией распознавания речи
Лайвкодинг мастер-класс совместно с Skillbox
26.02.2022 -
Читать
Паттерны проектирования: для чего нужны, какими бывают и чем отличаются от архитектурных
25.10.2021 -
Читать
С чего начать путь в ИТ: Android-разработчик
18.06.2021 -
Читать
Работа с анимацией в Android: разбираем MotionLayout
Статья на Типичном программисте
04.05.2021 -
Читать
Как выделить время на самообучение, работая полный день — советуют эксперты
Комментарий на Типичном программисте
28.07.2020


































