Эта ссылка на Mac App Store у меня не работает!
Выше мы говорили, что, по нашему опыту, обычно причина, по которой вышеуказанные ссылки не работают, заключается в том, что вы просматриваете что-то, кроме Safari, или если у вас уже открыт Mac App Store. Однако, если вы по-прежнему обнаруживаете, что ссылка не работает, вы можете попробовать альтернативные методы, указанные ниже.
Другая проблема заключается в том, что ссылка ведет на нужную страницу в Mac App Store, но при попытке его загрузки вы видите сообщение об ошибке «Обновление не найдено». Мы знаем, что это проблема, с которой сталкивались другие, но мы не знаем. В этом случае мы предлагаем вам попробовать загрузить установщик по этой ссылке на более раннем Mac.
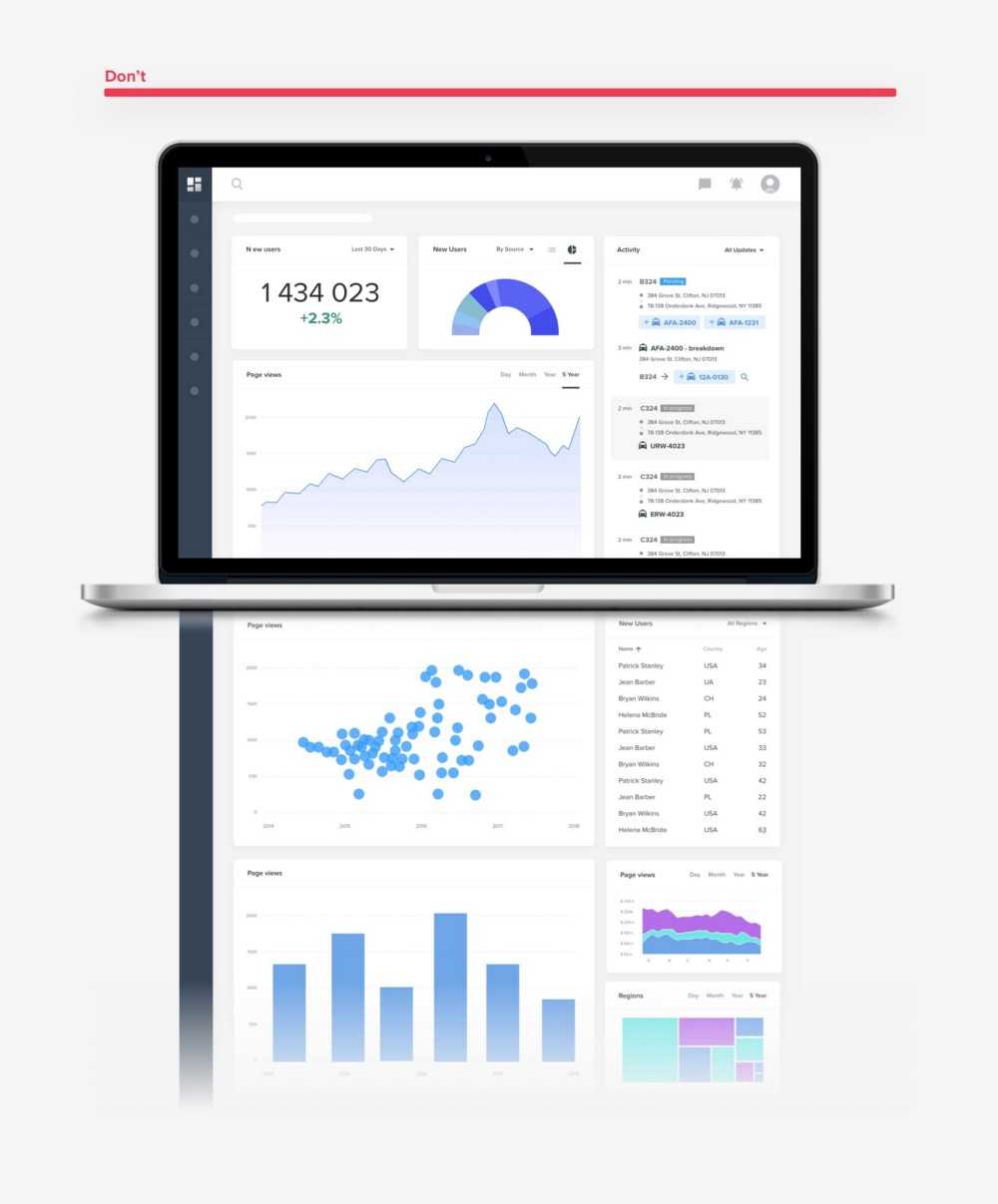
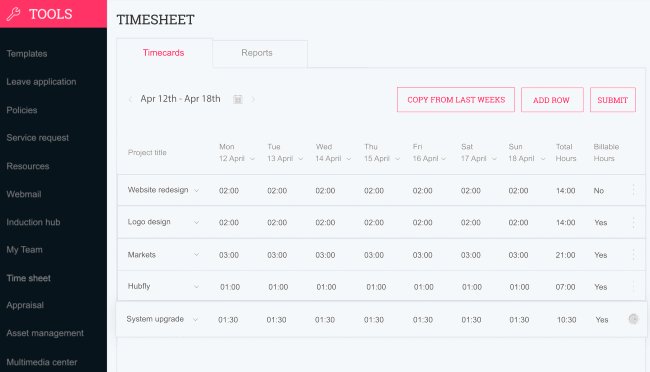
Не скрывайте информацию и не слишком полагайтесь на взаимодействия с другими элементами панели.
Поскольку одна из основных задач дашборда — отображать информацию визуально, использование прокрутки или множества кликов сводит на нет всю цель.

Empire State Dashboard
Создание длинных прокручиваемых дашбордов — одна из самых частых ошибок, которые делают дизайнеры. Они стараются отображать больше информации в ясной форме, располагая её одна под другой, чтобы не перегружать пользователя. В результате пользователи могут обнаружить только ту информацию, которая отображается над изображением. Всё, что ниже, почти не привлекает внимания пользователей. Так в чём же смысл? Решением является расстановка приоритетов. После дополнительных исследований и опросов вы сможете определить основную информацию. Вы должны работать только с пространством над сгибом для его отображения. Не рассказывайте всю историю — вместо этого резюмируйте и показывайте только ключевую информацию. Вы можете использовать дополнительные взаимодействия как способ уместить больше контента и не перегружать пользователя данными.

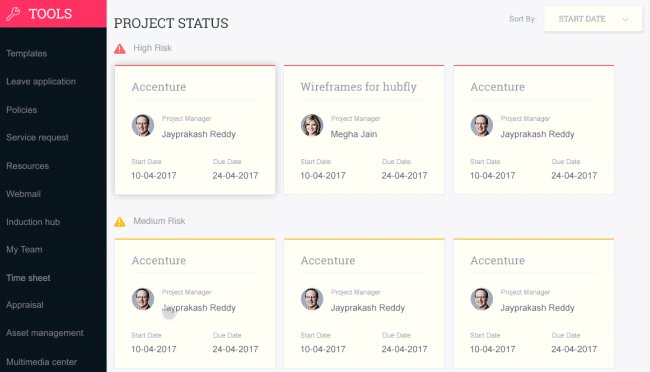
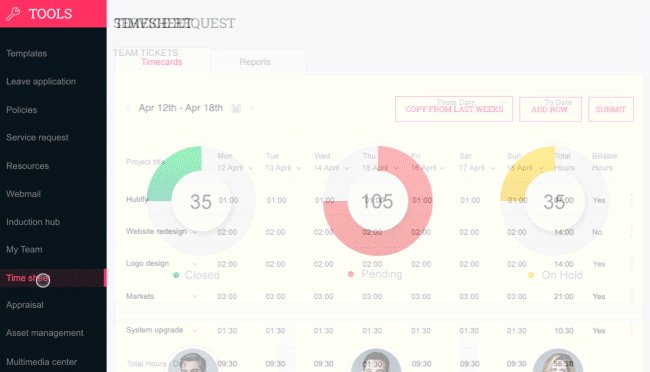
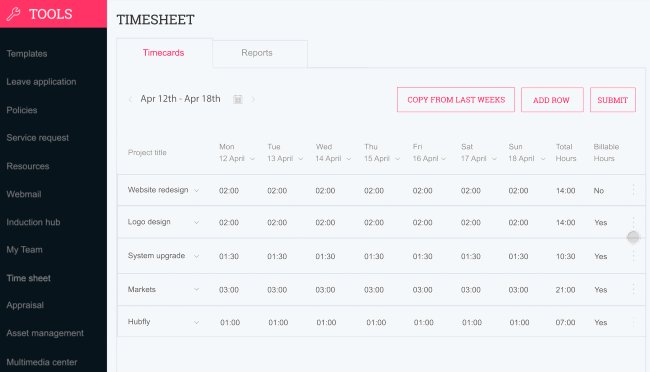
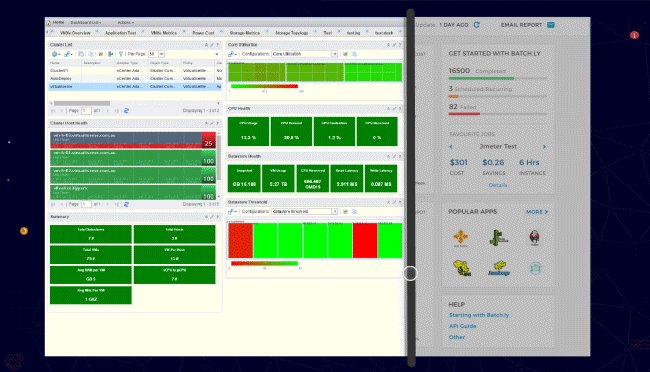
Не слишком полагайтесь на большое количество взаимодействий при раскрытии информации
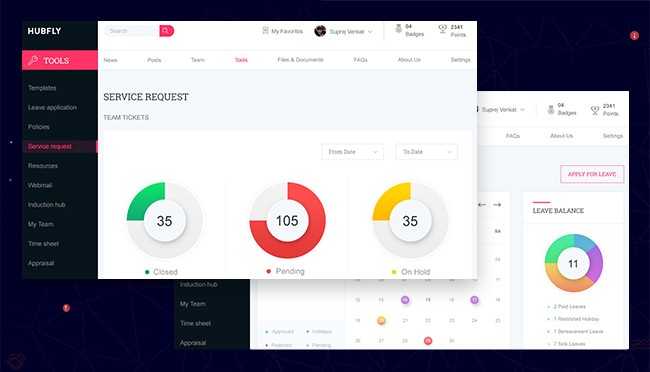
Взаимодействие с другими элементами панели помогает выявить вторичную информацию. Полностью полагаться на них как на основной способ работы с дашбордом — большая ошибка. В приведенном выше примере мы видим, как пользователю придется мучительно переключаться между несколькими вкладками, чтобы получить полную картину. Это скрывает от пользователя информацию со всех других вкладок, как и содержимое ниже сгиба.

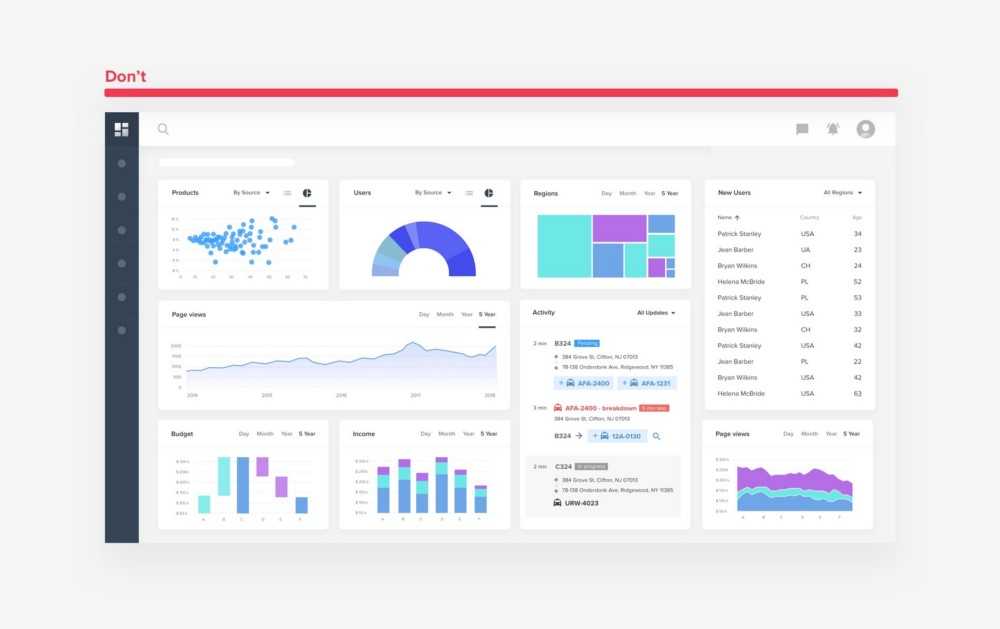
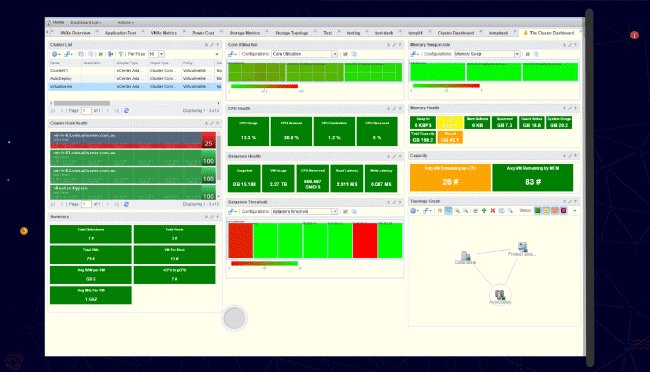
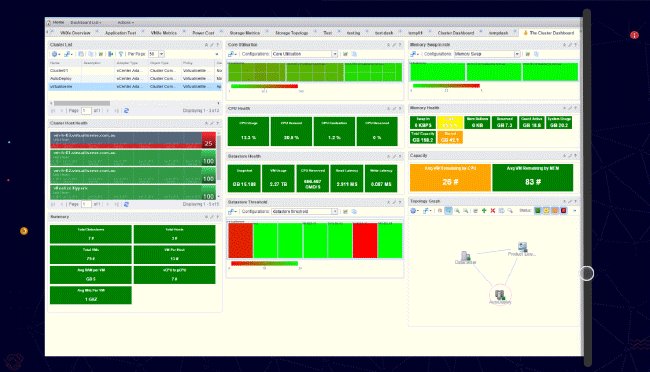
Пример дашборда с перегруженными данными
Попытка сделать ваш дашборд действительно информативным может привести к крайностям. Мы всегда должны помнить о том, что люди плохо фиксируют несколько вещей разом. Не требуйте от пользователей слишком многого и не перегружайте их данными. Используйте максимум 5—7 различных виджетов для создания представления. В противном случае, пользователю будет сложно сосредоточиться и получить четкое общее представление.
Советы для создания интерфейса дашборда
Поддерживайте согласованность

Когда дело доходит до приборной панели, важно оставаться последовательным с точки зрения визуального дизайна. Последовательный дизайн на всех устройствах — залог позитивного пользовательского опыта
Большинство пользователей владеют несколькими устройствами с различными размерами экрана, такими как смартфоны, планшеты и настольные компьютеры, и, следовательно, чрезвычайно важно обеспечить согласованность дашборда, с точки зрения его внешнего вида и функций, на каждом из этих устройств. Будь то цвета, шрифты, размещение элементов, навигация или даже стиль диаграмм. Желательно следовать золотому правилу дизайна, начиная с самого маленького экрана, так как это помогает в первую очередь в создании визуально привлекательных пространств для наиболее важной информации.
Подчеркивайте приоритетность информации

Иерархия контента — это сердце дашборда. Продумывание иерархии — важнейший этап UX проектирования, но только через визуальный дизайн — самая важная информация может быть передана пользователям в доступной форме.
В дашборде предпочтительно применение сетки из карточек, это позволяет группировать данные и упрощает кастомизацию со стороны пользователей. Также для выделения информации ее можно маркировать тематическим цветом.
Упростите кастомизацию

При дизайне дашборда приборной панели важно не использовать подход: «одно решение подходит всем». Это обосновано тем, что у вас, скорее всего, несколько ролей пользователей с различными потребностями и приоритетами, а также сама информация должна быть масштабируемой
Очень важно сосредоточиться на расширении возможностей пользователей с помощью масштабирования, которые они могут настроить в соответствии с их потребностями в информации — это может быть как простое добавление или удаление столбца, или более сложный процесс, как выявление корреляции между разными потоками данных.

Так или иначе, при дизайне интерфейса дашборда следует предусмотреть:
- Перетаскивание карточек данных на экране;
- Легкое добавление / удаление полей;
- Настройка цветов диаграмм;
При дизайне гистограмм, круговых диаграммы и линейных диаграммы — избегайте сложных элементов, вместо этого используйте диаграммы с плоским дизайном, поскольку они легче для считывания и, как правило, выглядят более аккуратными.
Обратите внимание на иконки

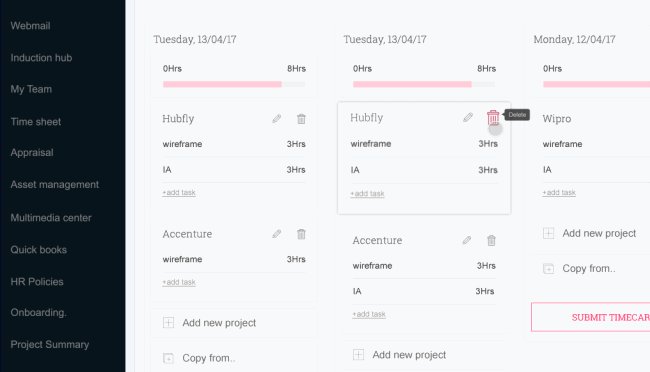
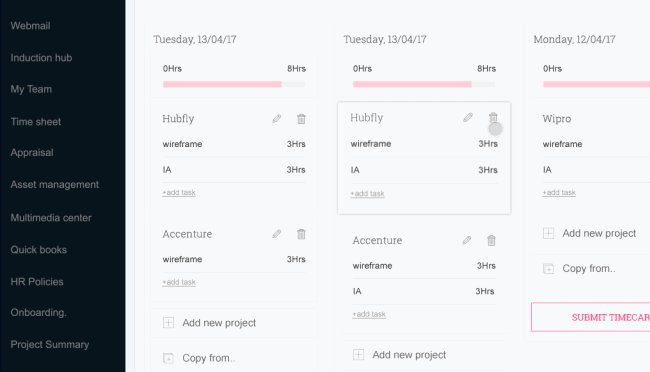
Эти элементы обычно не получает должно внимания, но являются очень важным компонентом пользовательского интерфейса дашборда. Применяйте иконки, которые знакомы. Например, мусорный бак символизирует «удаление», и каждый может легко распознать его функцию. Панели мониторинга, вероятно, используются несколько раз в день, и должны быть доступны для быстрого взаимодействия или получения информации. Следовательно, очевидные иконки сокращают время обработки и помогают создать отличный UX и UI.
Используйте правильный шрифт

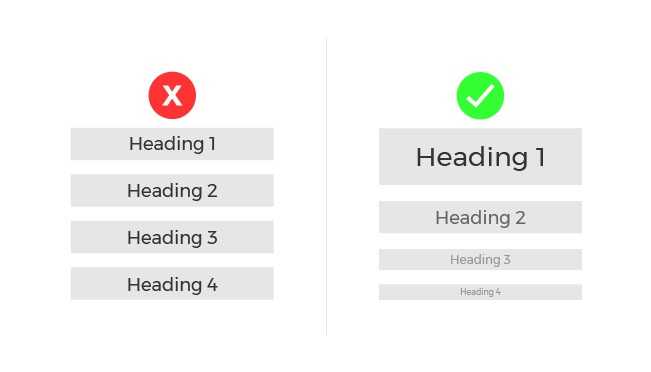
Как стиль шрифта, так и его размер одинаково важны, когда дело доходит до UX и UI. При разработке дашборда используйте не более двух стилей шрифта для более чистого дизайна пользовательского интерфейса.
Создание визуальной иерархии (в стиле перевернутой пирамиды) очень важно. Вы можете сделать это, выделив самую важную информацию наибольшим шрифтом, а не столь важную информацию — меньшим размер шрифта
Психология цвета важнее, чем вы думаете

Разные цвета обозначают разные вещи. Подумай о светофоре. Красный свет требует, чтобы мы остановились, а зеленый означает, что мы можем продолжать движение. Представьте себе зеленый свет, который требует, чтобы мы остановились, и красный свет, сигнализирующий, что мы можем продолжать движение
Разве это не сбивает с толку? Вот почему для достижения хорошего пользовательского интерфейса дашборда чрезвычайно важно помнить о цветах, используемых в дизайне.Помимо использования правильных цветов, важно иметь в виду, что также важно использовать контраст
Системные Требования
OS X Mavericks может работать на любом Mac, который может OS X Mountain Lion; как и в случае с Mountain Lion, требуется 2 ГБ ОЗУ, 8 ГБ доступного хранилища и OS X 10.6.8 (Snow Leopard) или более поздней версии. Mavericks и более поздние версии доступны бесплатно.
Полный список совместимых моделей:
- (Середина 2007 г. или позже)
- MacBook (13 дюймов, алюминий, конец 2008 г.), (13 дюймов, поликарбонат, начало 2009 г. или новее)
- MacBook Pro (13 дюймов, середина 2009 г. или новее), (15 дюймов или 17 дюймов, середина / конец 2007 г. или новее)
- MacBook Air (Конец 2008 года или позже)
- Mac Mini (Начало 2009 г. или позже)
- Mac Pro (Начало 2008 г. или позже)
- Xserve (Начало 2009 г.)
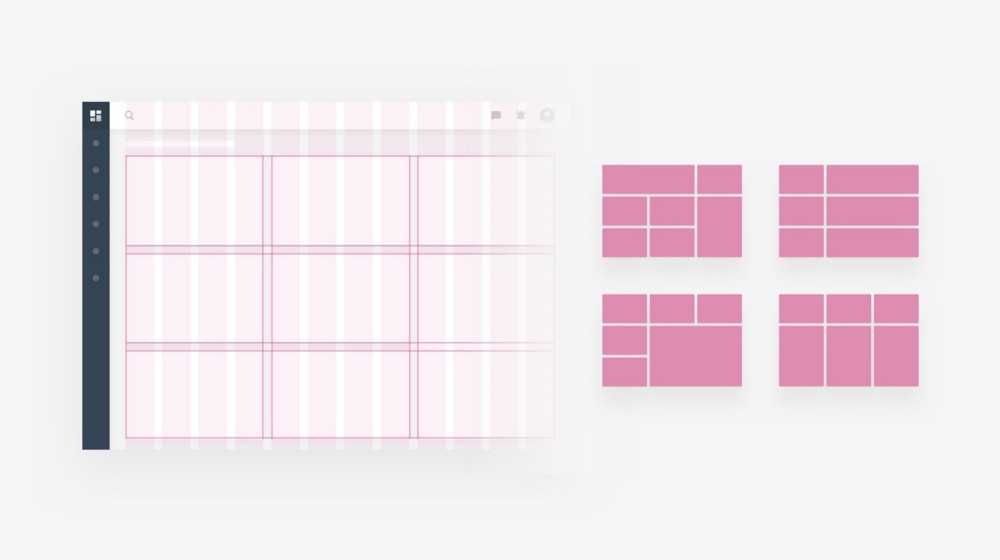
Определитесь с внешним видом потока информации. Расставляйте приоритеты.
Сетки могут помочь добиться эффективного выравнивания и согласованности, а также помогут создать базовую структуру для вашего дизайна. Сетка состоит из «невидимых» линий, на которых размещаются элементы вашего дизайна. Такое расположение связывает их в общую «систему» и рационально поддерживает вашу композицию
Это очень важно для дизайна дашборда, так как вам нужно будет систематизировать массу информации безупречно

Сетка и модули
Принимая решение о том, какая информация должна быть, имейте в виду следующее:
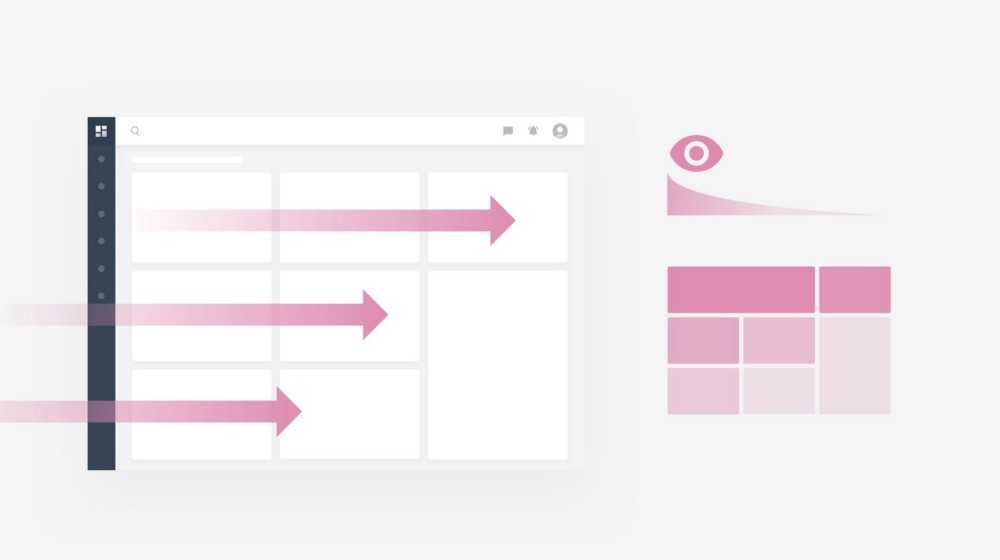
- Верхний левый угол экрана, естественно, привлечет больше внимания, поэтому постарайтесь расположить ключевую информацию слева направо. Это зависит от того, как мы читаем информацию, поэтому расположение может варьироваться в зависимости от региона пользователей, для которого вы разрабатываете. Когда читатели закончат с первой строкой, они перейдут к следующей.
- Если есть факторы, которые будут влиять на принятие решений по одной группе информации на основе информации из другой, создайте макет таким образом, чтобы пользователям не приходилось перемещаться вперед и назад — создайте непрерывный поток материала для удобного изучения.

Статус доставки: для отслеживания посылок
Если вы ожидаете доставку пакета, статус доставки может сообщить вам, когда он прибудет, и даже отследить его транзитный маршрут. Все, что нужно виджету от вас, — это номер заказа или номер для отслеживания посылки.
Статус доставки поддерживает довольно много популярных служб доставки, и вы можете добавить больше вручную. Как и PCalc, это приложение предлагает бесплатный виджет наряду с платным приложением, включающим поддержку Центра уведомлений. Почему бы сначала не попробовать версию Dashboard бесплатно, чтобы посмотреть, понравится ли она вам?
Виджет действительно удобен, если вы находитесь в США. Если вы живете в другом месте, попробуйте бесплатное приложение Parcel. Он не поддерживает панель инструментов, но имеет виджет Центра уведомлений.
Скачать: Статус доставки (бесплатно, доступна премиум-версия)
Загрузить Mac OS X
Если у вас есть доступ к Mac под управлением OS X Yosemite или более ранней версии, вы можете увидеть старые версии Mac OS X в Mac App Store. Здесь можно увидеть Йосемити, Маверикс и Горного льва.
Стоит отметить, что вы увидите только старые версии Mac OS X, которые вы загрузили в разделе «Купленные» — если вы никогда не загружали ее (или если ее никогда не было в Mac App Store), этой версии не будет в разделе «Купленные». . Другая причина, по которой версия Mac OS X может отсутствовать, заключается в том, что на вашем компьютере установлена эта версия. Мы рассмотрим этот сценарий позже.
Вот как получить старую версию Mac OS X из Mac App Store (это работает, только если вы загружали ее в прошлом, и не будет работать, если вы уже установили Mojave или более позднюю версию):
- Откройте Mac App Store (выберите «Магазин»> «Войти», если вам нужно войти в систему).
- Щелкните «Приобретено».
- Прокрутите вниз, чтобы найти нужную копию OS X или macOS.
- Щелкните Установить.
Нажатие кнопки «Установить» не приведет к установке программного обеспечения, но загрузит приложение-установщик в папку «Приложения».
Вы не сможете просто установить эту старую версию операционной системы непосредственно на Mac с более новой версией OS X или macOS. Мы объясним, как его можно установить на Mac, включая тот, который в настоящее время работает с более ранней операционной системой, здесь: Как установить старые версии Mac OS X.
Не можете найти Mac OS X в разделе «Купленные»?
Если вы знаете, что ранее скачали нужную вам версию macOS, но не видите ее в разделе «Приобретенные», попробуйте следующее:
- Выйдите из App Store, затем войдите снова.
- Если есть вероятность, что вы загрузили его при входе в систему с другим идентификатором Apple ID (возможно, связанным с работой), войдите в систему, используя этот идентификатор.
- В качестве альтернативы найдите кого-нибудь, кто скачал эту версию операционной системы Mac, и попросите его загрузить установочный файл для вас.
Если вы никогда не загружали версию Mac OS X, перейдите к шагу 3 и найдите дружелюбного человека, который загрузил. Попросите их загрузить для вас установщик Mac OS X.
К счастью, копия OS X не привязана к их учетной записи, поэтому ее можно установить на любой Mac.
Что нового в OS X Mavericks
Включая в себя 200 новых функций, OS X Mavericks впервые представляет Карты и iBooks для Mac, знакомит с новыми функциями «Вкладки Finder» и «Теги», улучшает поддержку работы на нескольких экранах и содержит совершенно новый браузер Safari. В новейший релиз наиболее совершенной в мире компьютерной операционной системы также входят новые технологии ядра, представляющие собой прорыв в области энергоэффективности и скорости отклика.
iBooks
- Возможность продолжить там, где остановился пользователь: iCloud поддерживает актуальность текущей страницы на всех его устройствах.
- Возможность держать несколько книг открытыми при использовании других программ, — очень удобно при написании реферата или сборе материала.
Карты
- Отправка маршрутов с Mac на iPhone и использование голосовой навигации в пути.
- Просмотр пошаговых маршрутов проезда, дорожной ситуации в режиме реального времени и альтернативных вариантов.
- Поиск ресторанов, магазинов и других пунктов интереса и объектов инфраструктуры с помощью местного поиска в Картах.
Календарь
- Мгновенное создание новых событий с помощью обновленного интерфейса инспектора событий. Быстрый ввод мест событий с помощью функции автозаполнения.
- Добавление в событие времени в пути пешком или на автомобиле, чтобы знать время убытия.
- Просмотр места события на карте, а также прогноза погоды на этот день.
Safari
- Возможность открывать для себя новые, интересные ссылки, которыми делятся пользователи в Twitter и LinkedIn, используя функцию «Общие ссылки».
- Упрощенный доступ к закладкам, списку для чтения и общим ссылкам в новом боковом меню.
- Защита частной информации в Интернете с помощью новых функций предотвращения отслеживания.
Связка ключей iCloud
Не беспокойтесь о запоминании паролей — Связка ключей iCloud введет их за Вас.
Возможность хранить пароли для веб-сайтов, номера кредитных карт и пароли Wi–Fi, а также поддерживать их актуальность на каждом из одобренных пользователем устройств. Надежное 256-разрядное шифрование AES помогает защитить информацию пользователя.
Выполнение однократного входа для работы со всеми учетными записями: почты, контактов, календаря и других; при этом iCloud передаст их на все компьютеры Mac этого пользователя.
Несколько экранов
- Простое подключение второго монитора для использования с Mac — конфигурирования не потребуется.
- Доступ к строкам меню и Dock на каждом экране.
- Возможность использования HD–телевизора в качестве второго монитора.
Уведомления
- Возможность ответить на электронное письмо или сообщение непосредственно из уведомления, не покидая используемую в этот момент программу.
- Возможность принимать уведомления о входящих вызовах FaceTime и отвечать с помощью сообщения iMessage или настроить напоминание об ответном вызове.
Вкладки Finder
- Наведение порядка на Рабочем столе посредством объединения нескольких окон Finder в одно.
- Перемещение файлов между вкладками путем простого перетягивания файлов.
Теги
Организация файлов, помеченных тегами, где бы эти файлы ни находились — в iCloud или на Mac. Добавление в документ стольких тегов, сколько нужно.
Просмотр всех файлов с определенным тегом нажатием на этот тег в боковом меню Finder.
Передовые технологии
- Продление работы в Интернете до разрядки аккумулятора с помощью технологий ядра, повышающих энергоэффективность OS X Mavericks.
- Просмотр HD–видео iTunes теперь более эффективен, поэтому пользователь может смотреть больше видео без подключения к источнику переменного тока.
Для работы Связки ключей iCloud на iPhone, iPad и iPod touch требуется iOS 7.0.3.
Для работы некоторых функций требуется Apple ID и совместимый интернет–доступ. Может взиматься дополнительная плата, а также применяться дополнительные условия использования.
Jira дашборд (dashboard)
Вы можете использовать панель управления, созданную по умолчанию, либо же сделать абсолютно новую, это совсем несложно. Но стоит помнить, что все, что на ней находится, может серьезно повлиять на вашу работу, поэтому первое что вам нужно сделать — тщательно обдумать, какую именно информацию вы хотите отслеживать, и какие у вас цели.
Ваши цели помогут определиться с гаджетами, которые можно разместить на панели управления. Выбрав наиболее подходящие для вас гаджеты, вы быстро увидите прогресс вашего проекта. Поэтому, после того, как вы определились с целями вашей работы и всеми необходимыми гаджетами, вам остается только выполнить следующие технические шаги. Сначала найдите в верхнем левом углу экрана меню “Dashboards”, затем кликните на “Manage Dashboards”. В верхнем меню справа нажмите “Create Dashboard”.

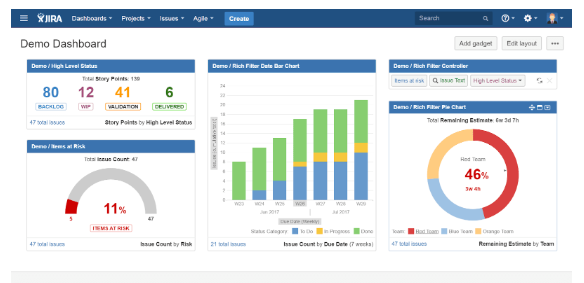
Панель управления
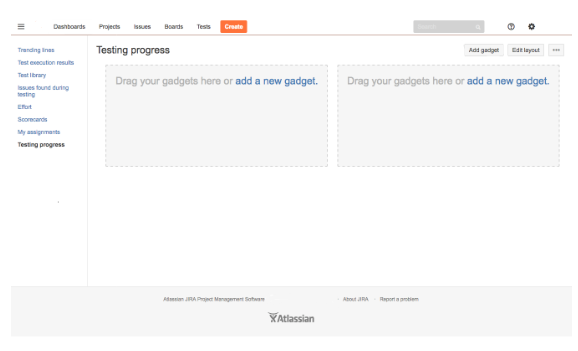
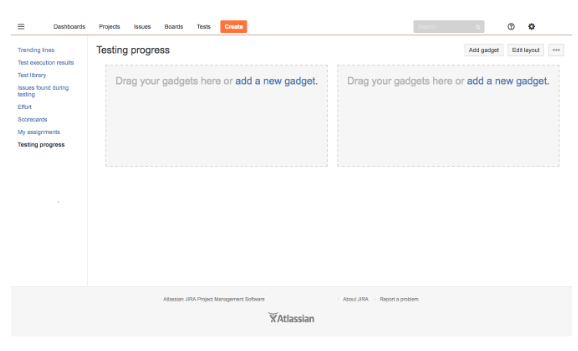
Как видите, нужно назвать дашборд и заполнить поле с описанием, если хотите. Ваши сотрудники также могут иметь доступ к дашборду, можно поделиться им как в рамках проекта, так и в рамках команды, открыть для всех залогиненных пользователей или вообще сделать его открытым для всех. Пустой дашборд (blank dashboard) означает, что там не будет ничего, так что вы сможете добавить туда все необходимые гаджеты. Как только вы заполните все поля, нажмите на кнопку “Add”, и на экране появится чистый дашборд, который будет выглядеть следующим образом:

Пустой дашборд
Вы также можете редактировать макет вашей панели инструментов (layout), выбирая из предложенных решений. Если вы в данный момент не знаете, как он должен выглядеть, оставьте это на потом — его можно будет отредактировать в любое время.
Теперь можно добавлять гаджеты. Нажмите на ссылку “add a new gadget” или на соответствующую кнопку в верхнем правом углу экрана. Вы увидите полный список стандартных встроенных гаджетов, выбирайте самые лучшие для вашего проекта, их можно менять в любой момент. (https://confluence.atlassian.com/display/GADGETS/All+Atlassian+Gadgets)
Если же вам ничего не подошло из предложенного в списке, вы всегда можете выбрать что-то в маркете Atlassian. Но не стоит терять голову и перегружать дашборд слишком большим количеством гаджетов, достаточно установить 5-6.
После того, как вы добавили гаджеты, вам еще нужно выполнить их быструю настройку и сохранить все изменения. Не волнуйтесь, эти настройки можно редактировать в любое время. Также можно изменить цвет панелей гаджетов, настраивая их под ваш стиль.

В Jira Software нет ограничений по количеству дашбордов, вы также можете иметь несколько для разных проектов.
Настроив ваш дашбоард Jira согласно этому гайду, у вас должна получится информативная панель с гаджетами, отслеживающими всю необходимую информацию по проекту в одном месте. Если же вы не хотите слишком заморачиваться, но при этом хотите, чтобы все было идеально, обратитесь к нашим специалистам, и мы настроим все согласно вашим требованиям.
10. Проектируйте дашборд в самом конце
Поскольку дашбор – один из самых визуально захватывающих представлений, часто это первое, что разрабатывается. Я бы рекомендовал делать наоборот. Дашборд – сводный обзор всего остального, отображение ключевой информации из различных частей приложения. Поэтому куда практичнее разрабатывать его в самом конце. В противном случае вам нужно будет постоянно возвращаться и обновлять дизайн дашборда, пока вы работаете над другими страницами. Также, когда большинство представлений разработано, у вас есть куча компонентов для работы при составлении дашборда. Надеюсь эта статья была полезна для вас. Спасибо за прочтение.
Кнопки и ссылки
Такие виды навигации полезны когда нам нужно сделать ссылку на «документацию», какой-то центральный дашборд и т. п.
Картинка с ссылкой
Создать какую-то иконку с ссылкой можно двумя способами, с помощью вставки объекта «Image» или вставки объекта «Navigation»:

Картинка подойдёт когда ведём на лист или дашборд, которого нет в книге и нужно выровнять икону не по центру.

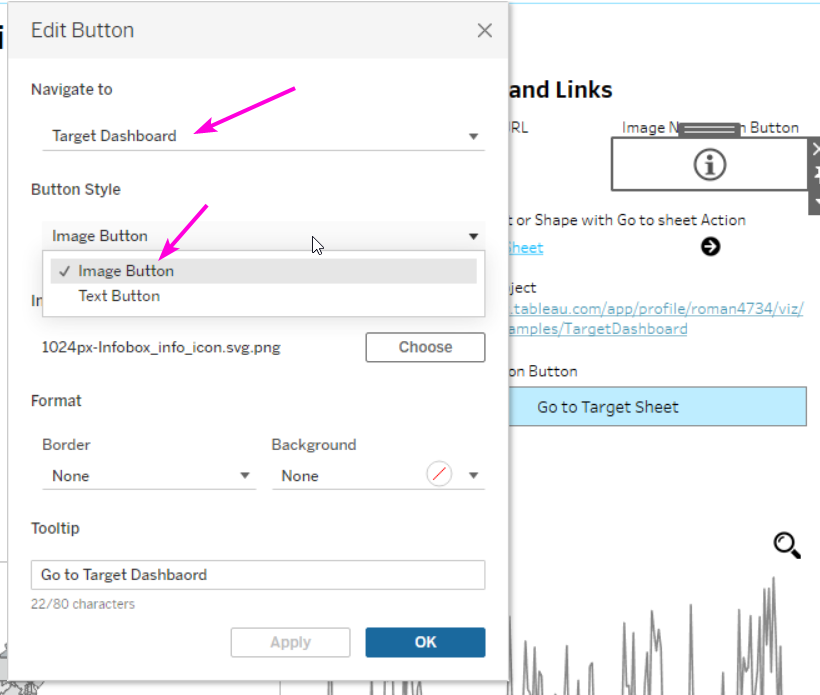
Кнопка Navigation подойдет когда ведём на лист или дашборд из той же книги. Для этого выбираем тип «Image Button» и указываем куда делаем переход. Листы обязательно не должны быть скрыты.

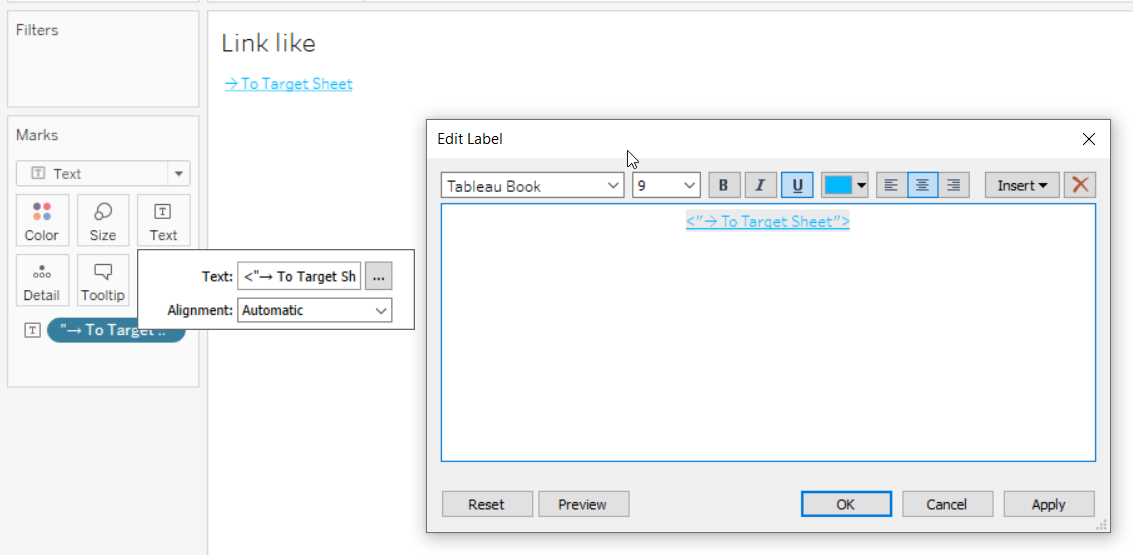
«Псевдо» ссылки и иконки
Для реализации такой навигации мы создаем отдельный график, в котром нет ничего кроме значений ссылки или просто любого dummy поля. Такой вариант нужен, когда мы хотим создать стандартную ссылку или меню навигации, которое живет на каком-то отдельным источники. Например, можно завести гугл-док в котором будут храниться ссылки на все самые важные отчеты компании и прокидывать такой список во все дашборды. При этом при обновлении этого списка, он будет автоматом обновляться и в дашбордах.
Для создания «ссылки» просто создаем лист, используем Text mark и пишём что-то внутри текста. Дальше используем или Go to sheet Actions или URL Actions, в зависимости от задачи.

Тоже самое можно сделать и используя какою-то иконку из шейпов:

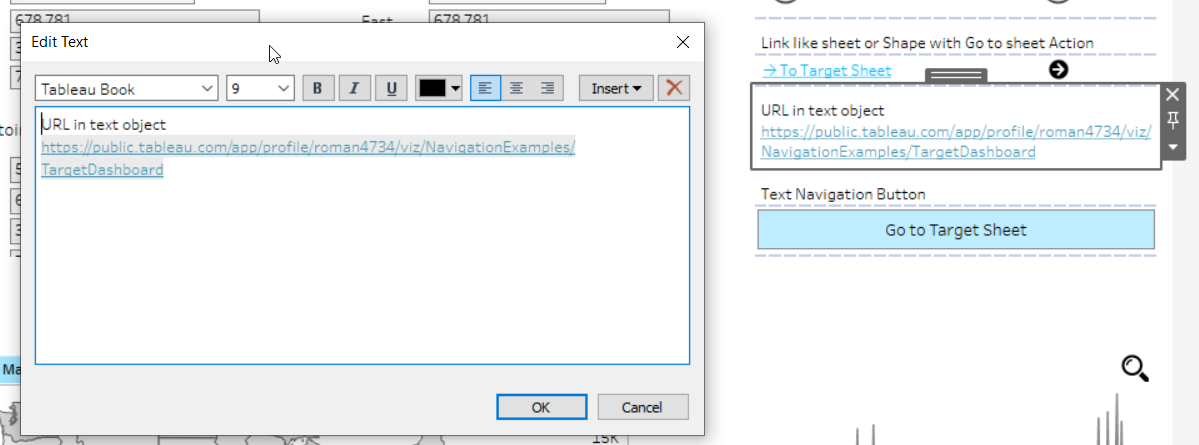
Ссылка в тексте
Самый простой и быстрый способ создать навигацию, но, к сожалению, самый некрасивый и о нём, на удивление тоже не все знают. В текстовый объект на дашборде можно вставить ссылку и она будет активной, но обычно длинной и страшной. Чтобы сделать её более понятной можно использовать какой-то сокращятол ссылок аля bit.ly и т. п.

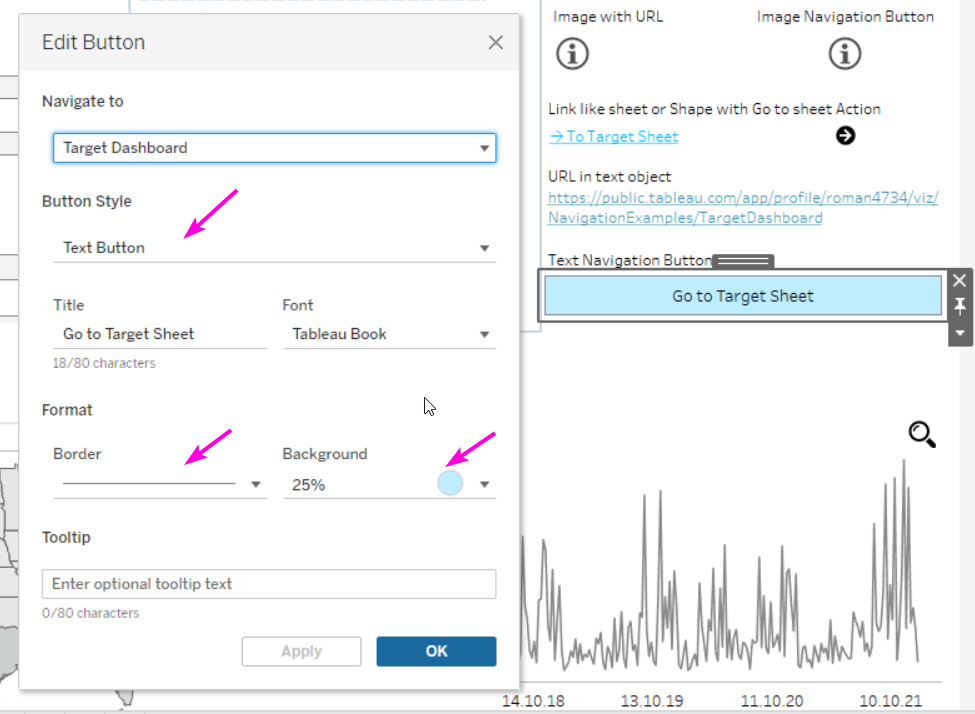
Кнопка
Использованную встроенный элемент навигации, можно создать «кнопку» или «ссылку» (если выставить белый фон и сделать подчеркивание ссылки).

Кнопки работают отлично, а вот «ссылка» получается дурацкой, так как всегда выровнена по центру и имеет внутренние, довольно большие, паддинги.

Как настроить дашборд
Создание
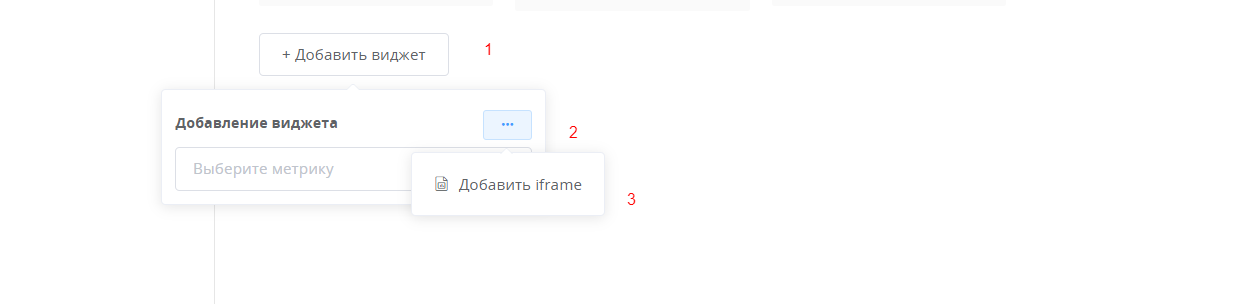
Для создания и настройки дашборда вам нужно просто добавить на него нужные виджеты. Это делается по кнопке «Добавить виджет». В раскрывшемся окне вы можете выбрать нужные метрики, а также можете выбрать опцию iframe (про нее чуть дальше).

Если у вас нет кнопки «Добавить виджет» убедитесь, что вы владелец дашборда (только владелец может редактировать свой дашборд) и что вам доступны метрики (у вас или у ваших подчиненных должны быть назначены метрики).
Обратите внимание: при добавлении виджета вы добавляете связку метрика-сотрудник. У одной метрики у разных сотрудников будут разные значения
Поэтому, если, например, вы сменили сотрудника на должности — вам нужно удалить старые виджеты на дашборде и добавить новые (тк на старых буду выводиться значения прошлого владельца).
Вывод данных из других систем
Если вы хотите, чтобы на дашборде отображались данные из другой системы (например, Google Таблица), вы можете добавить окно iframe на дашборд, где указать ссылку на таблицу. После добавления ссылки в настройках виджета в окне будут отображаться данные со страницы по этой ссылке. Пример, как будет выглядеть дашборд, если добавить таблицу.
После добавления ссылки в настройках виджета в окне будут отображаться данные со страницы по этой ссылке. Пример, как будет выглядеть дашборд, если добавить таблицу.
 Аналогичным образом можно добавить виджет с данными из других систем, если, например, какие-то из метрик нужно загружать извне.
Аналогичным образом можно добавить виджет с данными из других систем, если, например, какие-то из метрик нужно загружать извне.
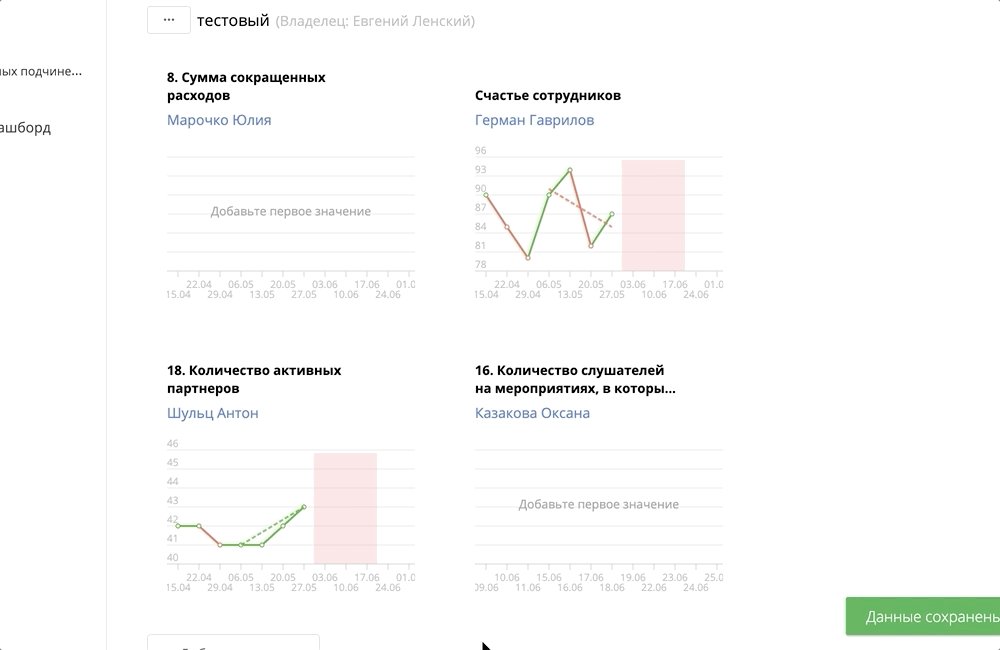
Настройка отображения
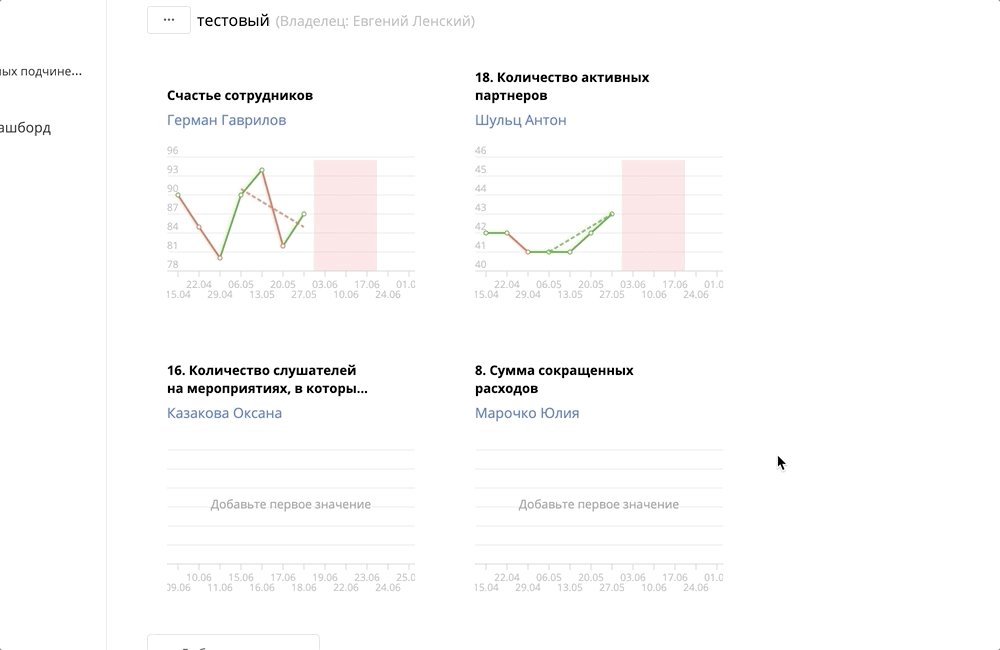
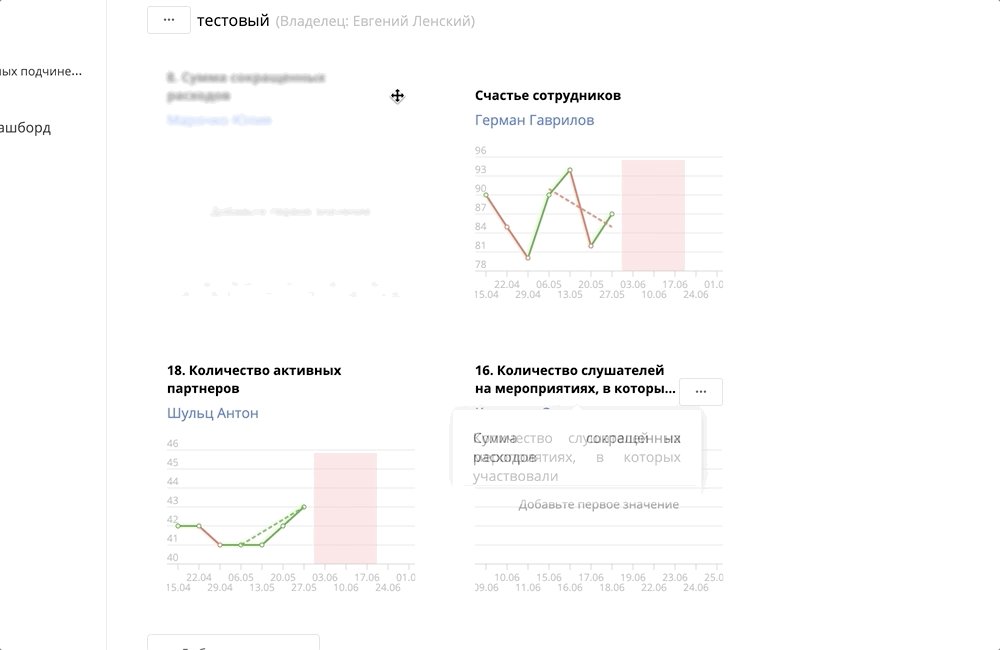
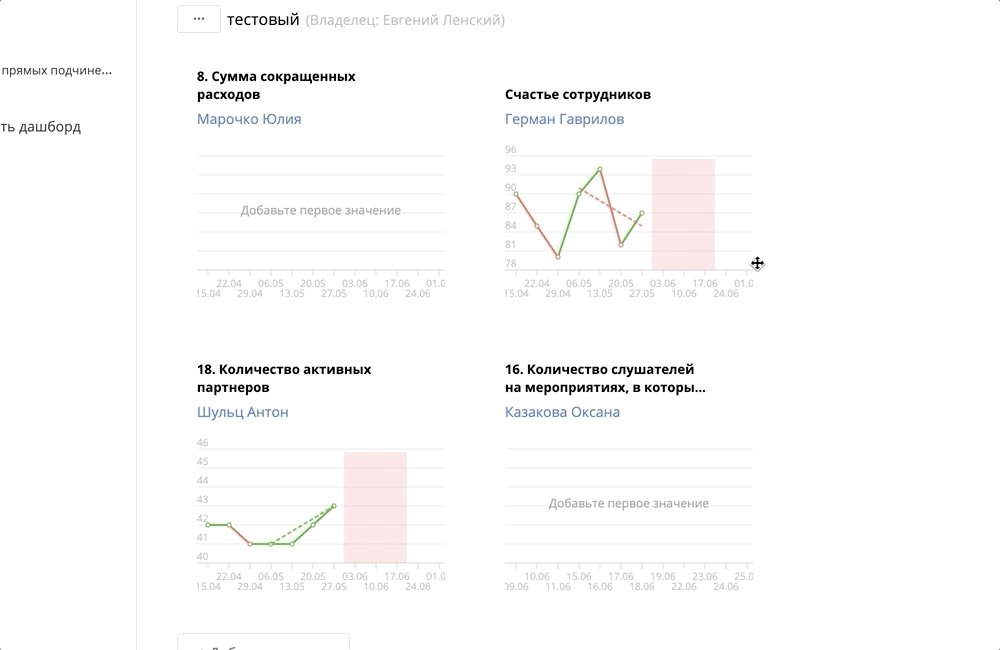
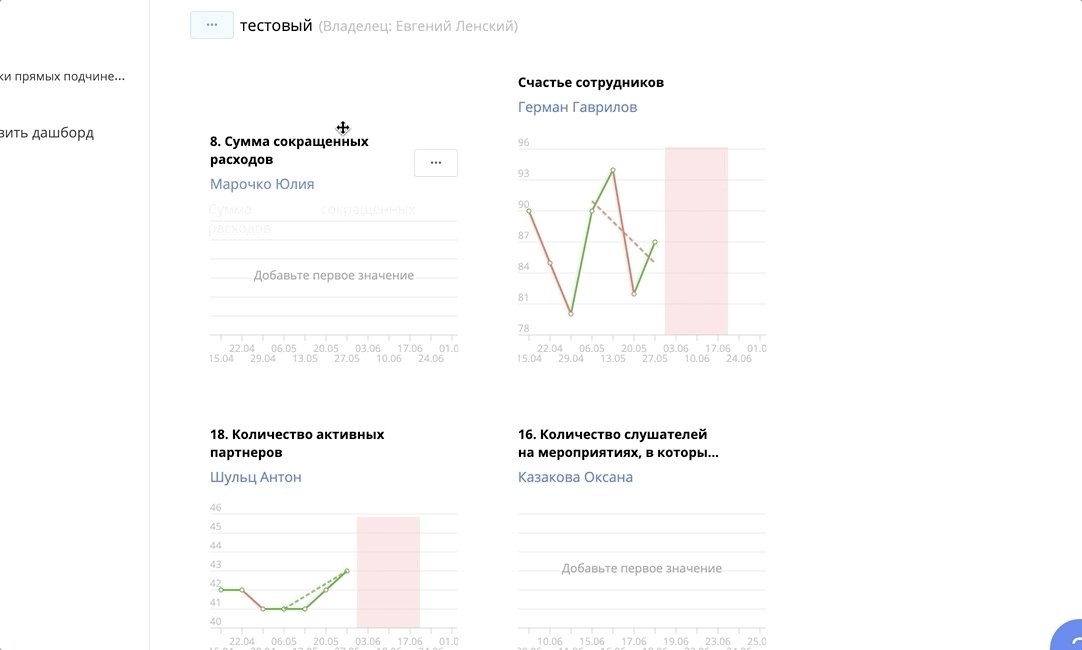
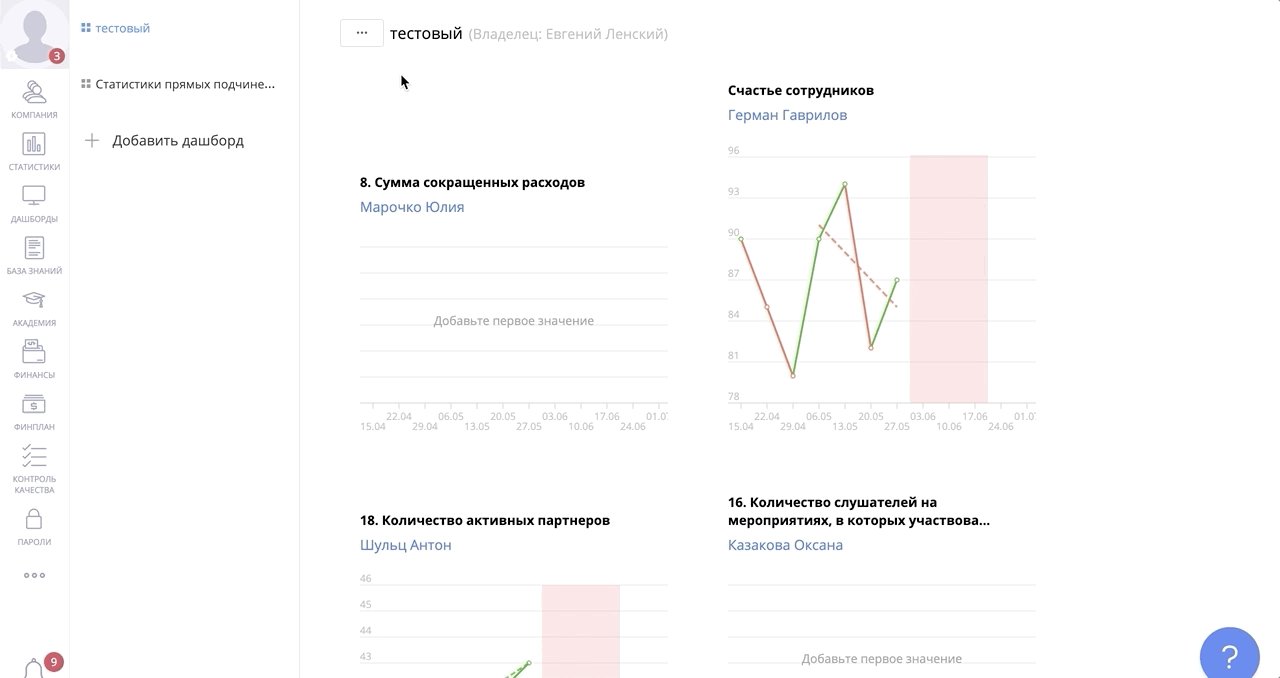
После добавления виджетов их можно отсортировать в любом нужном вам порядке.

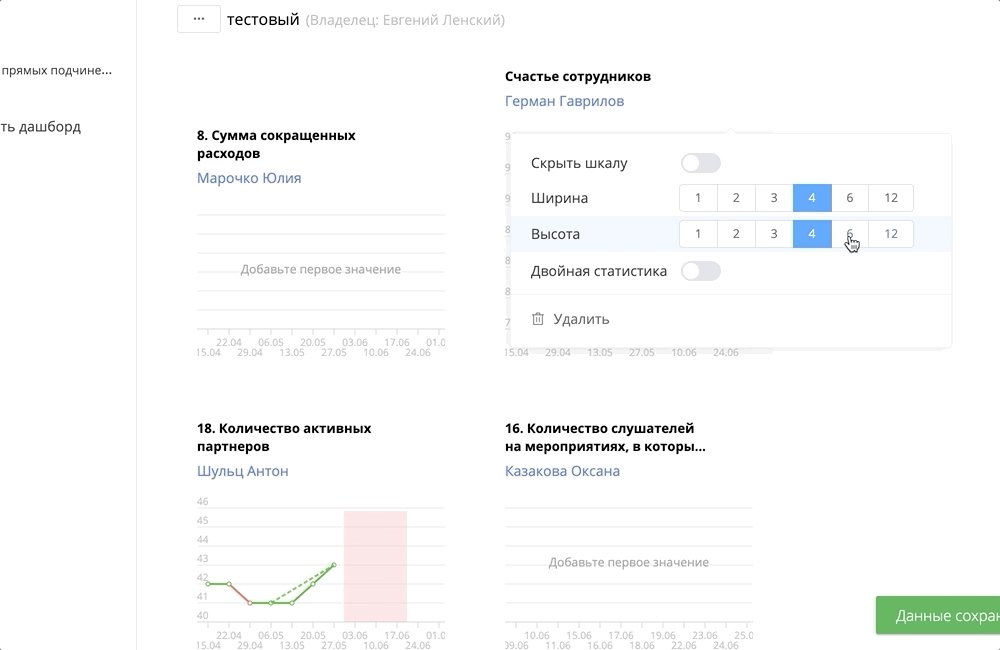
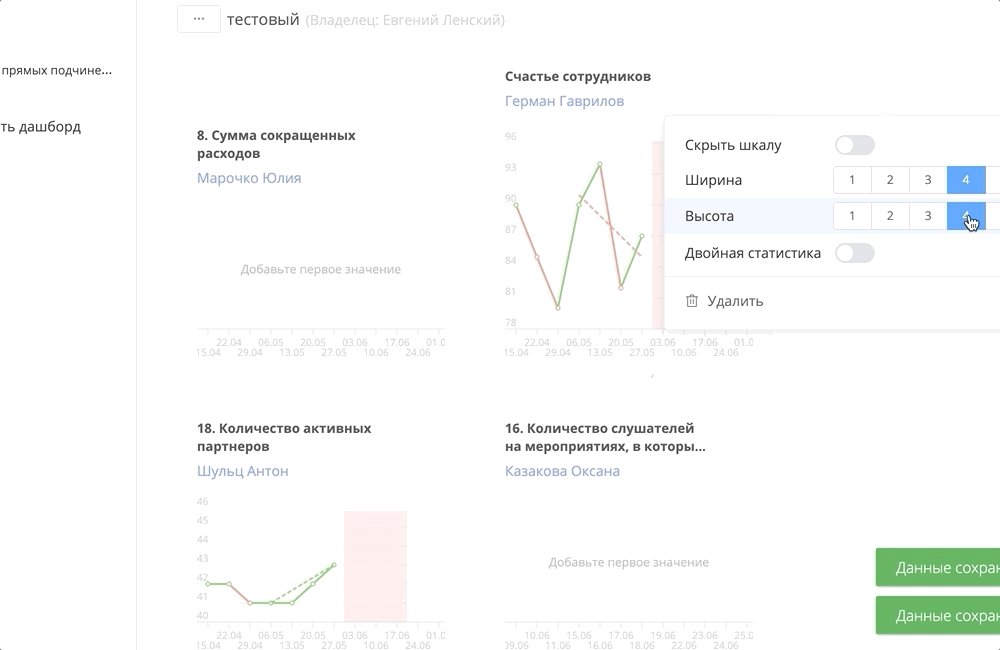
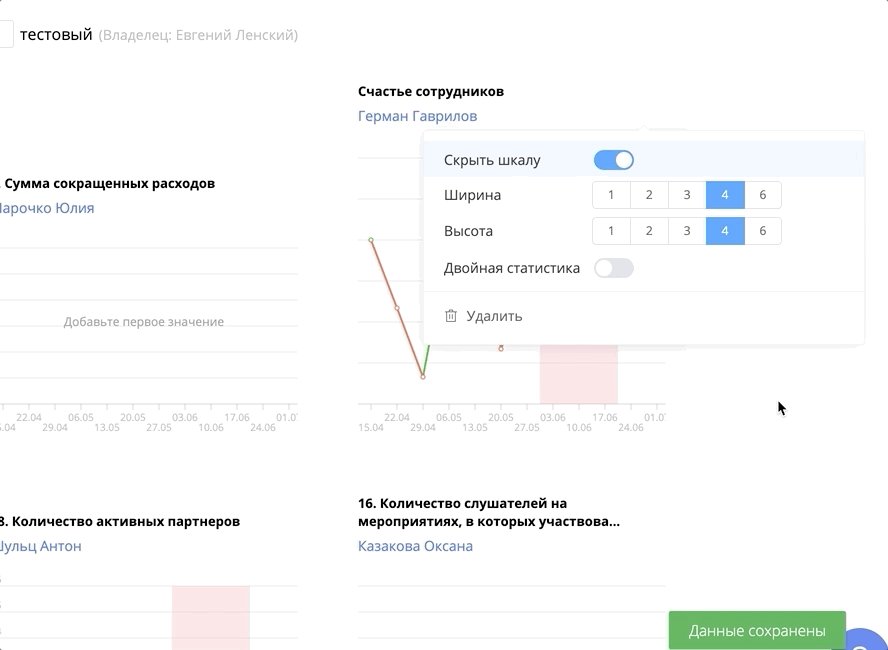
Дашборд построен в виде невидимой сетки. Каждый виджет занимает определенное число колонок и строк (это видно в настройках виджета):

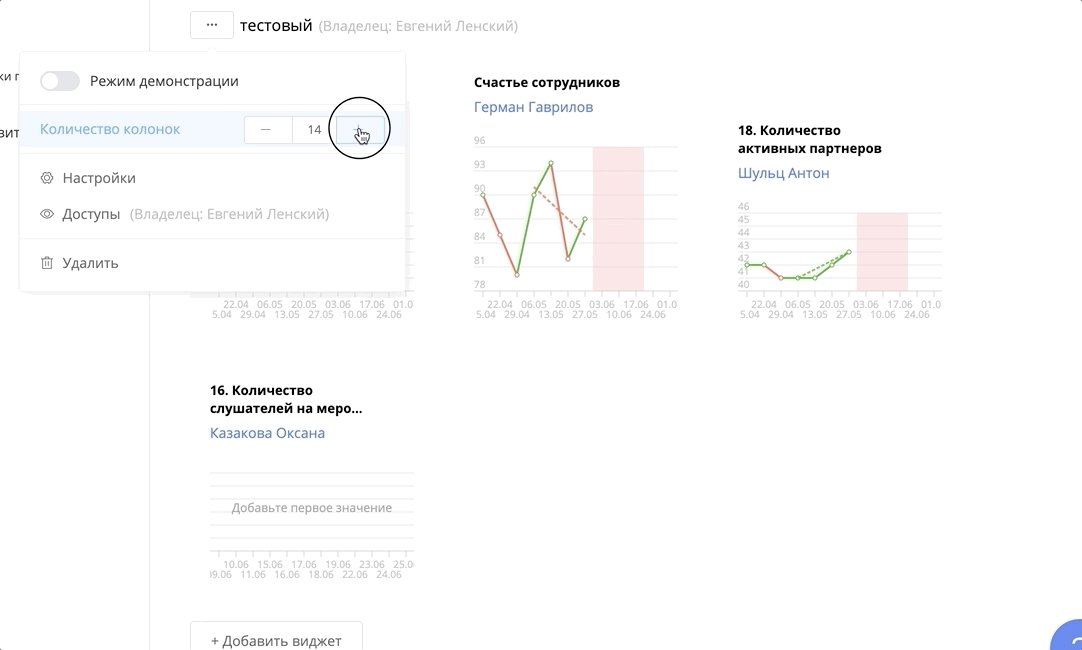
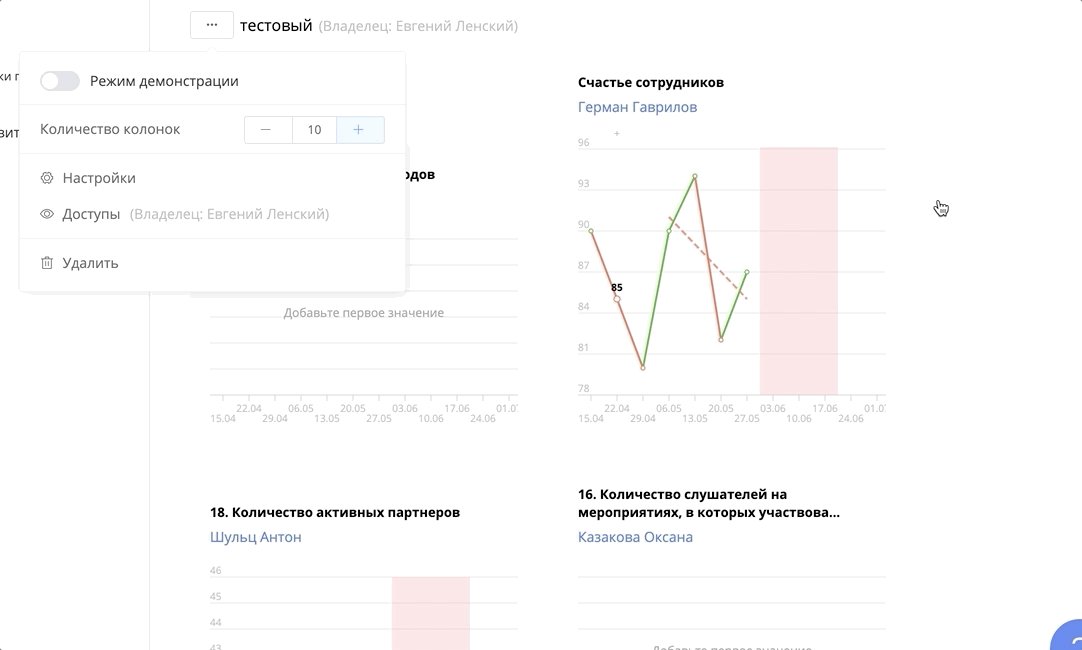
При этом вы можете отредактировать общее кол-во колонок в строке, чтобы отрегулировать размеры виджетов. Например, если у вас виджеты имеют ширину в 4 ячейки, то настроив кол-во колонок в 12 вы выстроите виджеты по 3 в ряд (3*4 = 12):

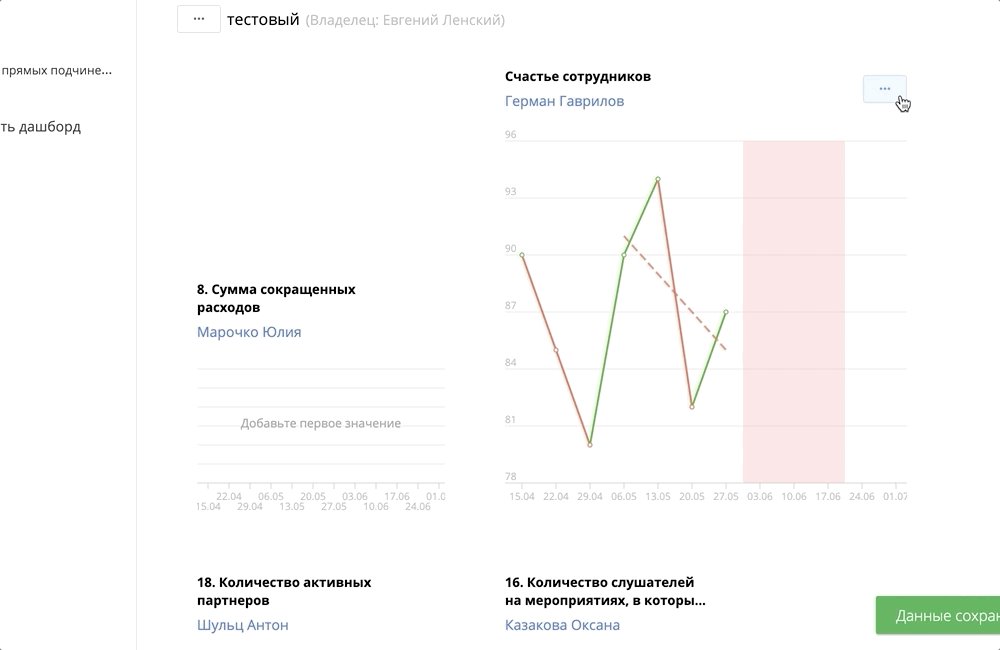
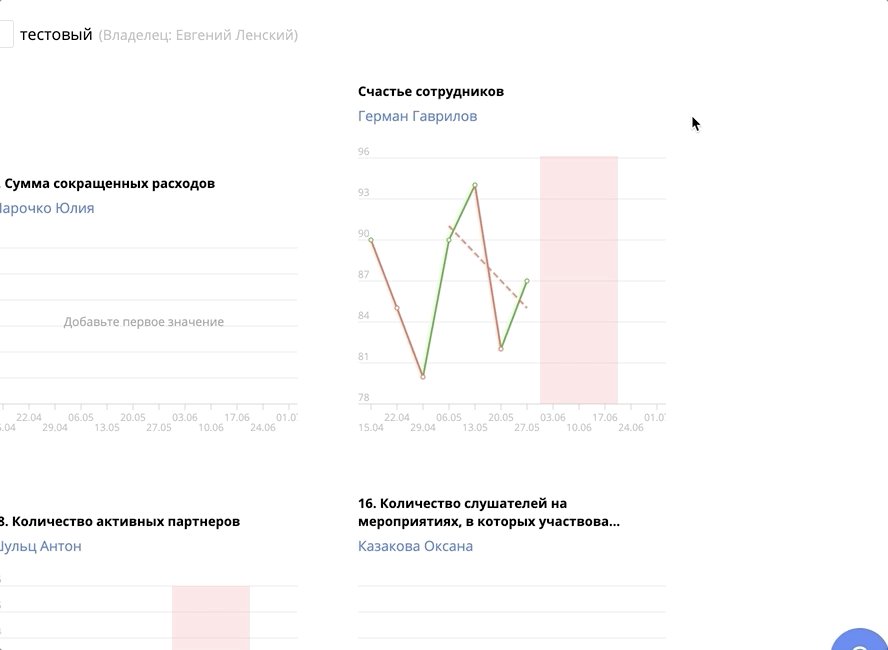
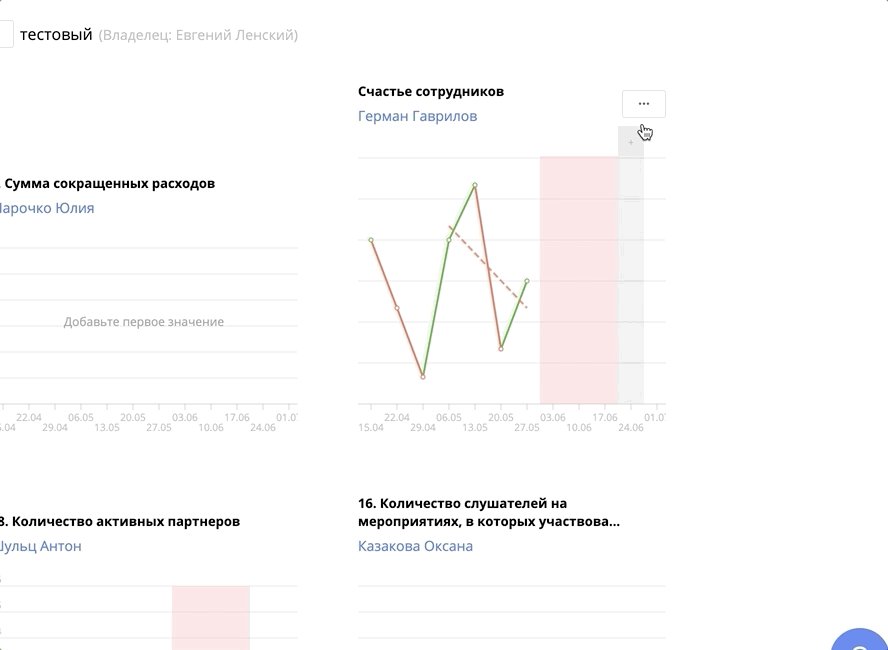
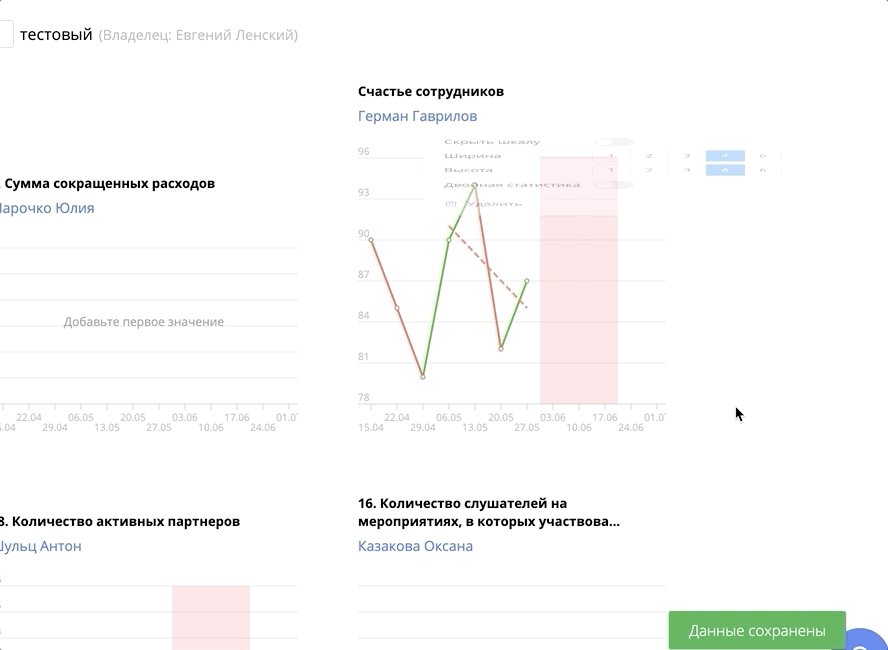
Если вы не хотите публично показывать значения метрик (при выводе где-нибудь на экран в офисе), то у каждого виджета есть настройка “Скрыть левую шкалу”, таким образом будет виден только график:

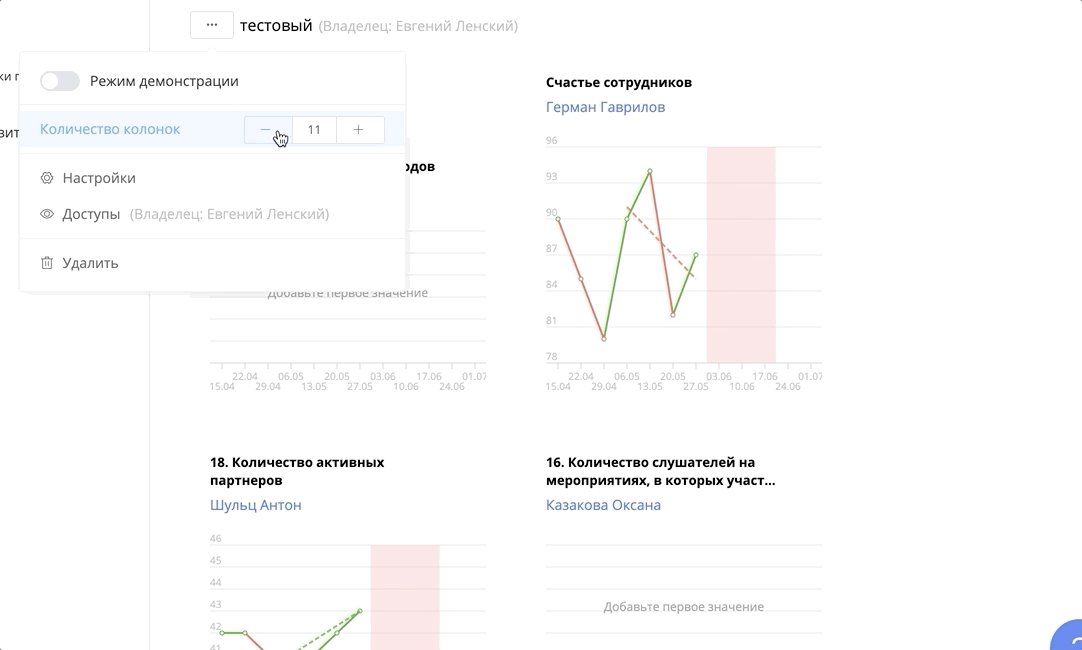
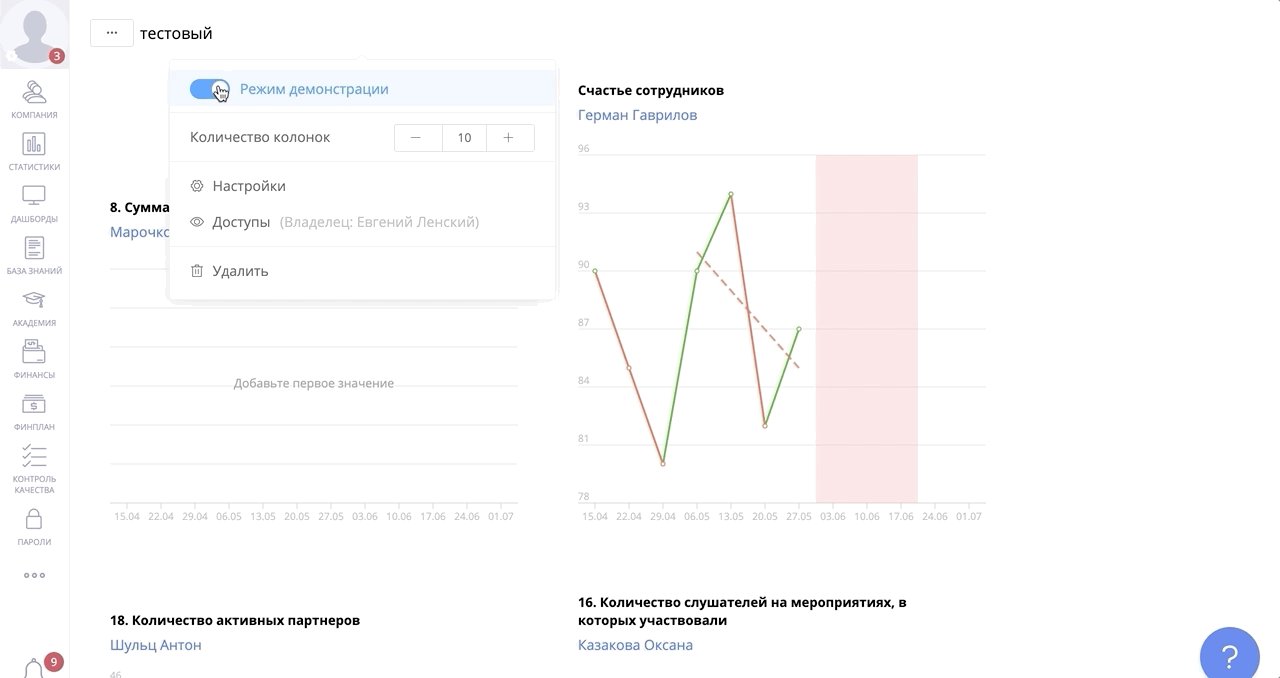
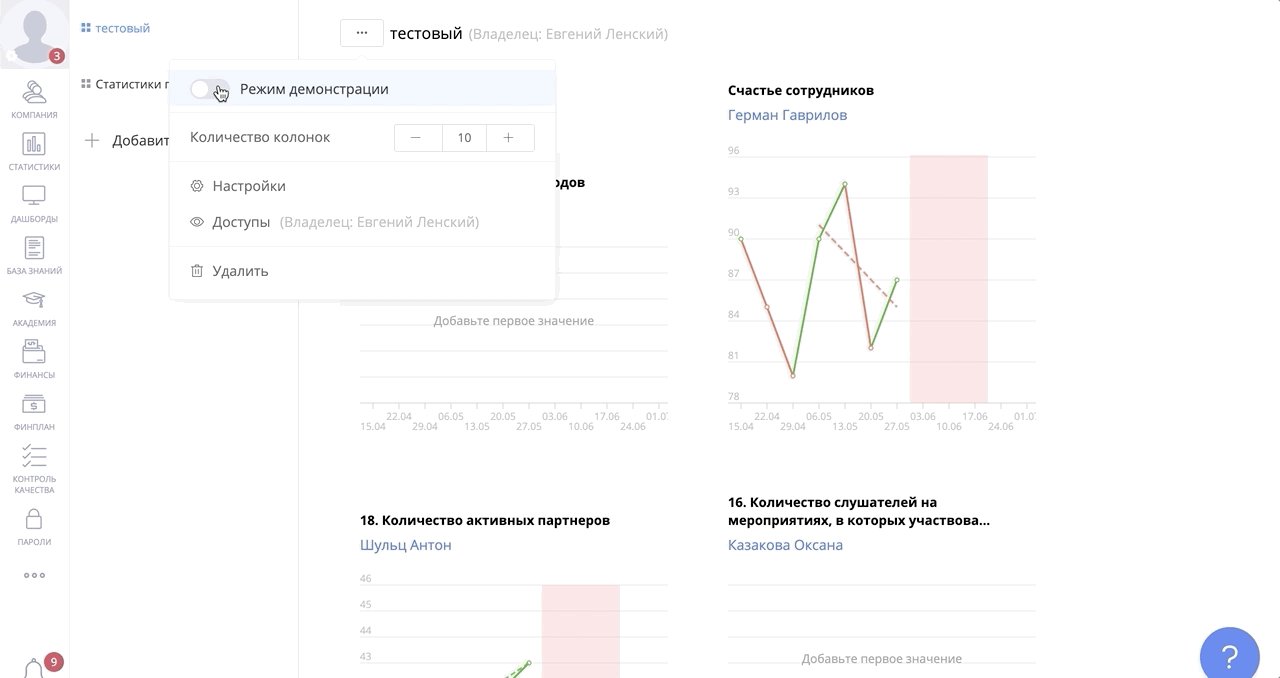
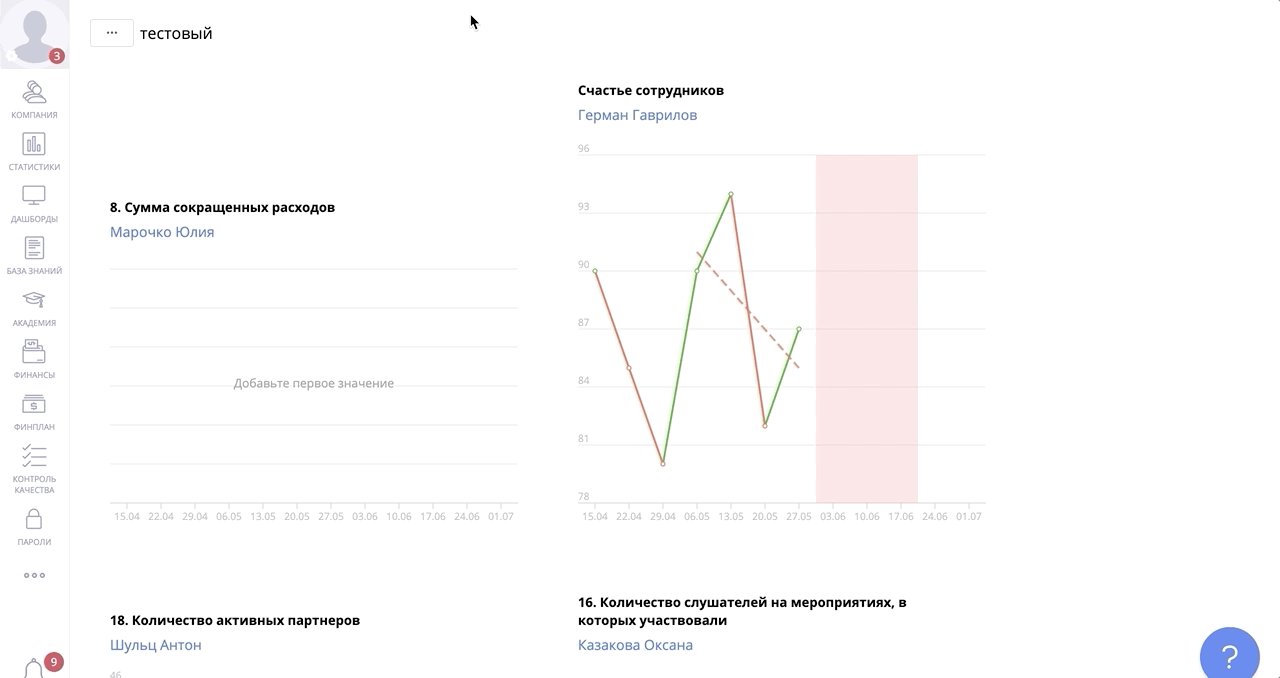
И дополнительно дашборд можно перевести в режим демонстрации (также для вывода куда-то на экран), в котором скрывается левое меню:

Виджеты не отображаются на моем мобильном телефоне
Виджеты приложения исчезли
В случае исчезновения виджета или нескольких приложений из одного и того же приложения это наиболее распространенный случай, связанный с ошибкой программиста в приложении. Иногда достаточно зажать экран или удерживать палец на главном экране. изменить положение виджета в желаемом месте, но в других случаях этого недостаточно.
Если после попытки первого шага мы не можем получить доступ к виджетам определенного приложения, нам придется перейти к Гугл игры и обновите приложения. Затем мы собираемся перезапустить мобильный телефон, и когда мы его включим, мы повторим шаги, поскольку просто так проблема будет решена. Если виджет по-прежнему не появляется, скорее всего, разработчик удалил виджет из приложения, поэтому мы можем попробовать те же шаги позже.
Виджеты не загружаются на мобильный
Другая из наиболее распространенных проблем и ошибок с наиболее распространенными виджетами, из-за которых виджет не отображается должным образом, связана с ошибка самого виджета . Это может появиться в тех, которые мы уже разместили, и в тех, которые мы добавляем новые. Ошибка может показать виджет без информации, показать нам проблему или, в других случаях, заставить ее исчезнуть.
В этих ситуациях нам придется коснуться самого виджета, и иногда он приводит нас к его полной конфигурации, чтобы он мог работать. В других случаях нам нужно получить доступ к приложению виджета, чтобы настроить ожидающий шаг, и пока мы этого не сделаем, виджет не будет работать. Конечно, мы можем прибегнуть к обновлению рассматриваемого приложения, что иногда также решает эту проблему.
Удаление ленты виджетов
Наблюдательные пользователи могли заметить, что после отключения приложения App Vault, оно всё равно висит в памяти телефона. Убрать его оттуда можно только полностью удалив из системы.
Если в MIUI вашего региона App Vault является системным приложением, его стандартная деинсталляция не сработает. В этом случае потребуется воспользоваться программой Xiaomi ADB Fastboot Tools.
Как убрать ленту виджетов на Xiaomi полностью:
- Включить отладку по USB.
- Удалить приложение App Vault из MIUI.
Включение отладки по USB
Включить отладку по USB необходимо для работы программы Xiaomi ADB Fastboot Tools со смартфоном.
- Запустите настройки при помощи соответствующего ярлыка.
- Перейдите в категорию «О телефоне».
- Семь раз тапните по надписи с версией MIUI.
- Вернитесь к списку настроек и выберите «Дополнительные настройки» (могут называться «Расширенные настройки»).
- Тапните пункт «Для разработчиков».
- Найдите «Отладка по USB» и передвиньте соответствующий переключатель.
- Подтвердите действие кнопкой ОК.
Удаление App Vault при помощи ПК
Перед тем как запускать Xiaomi ADB Fastboot Tools необходимо установить пакет Oracle JAVA, без него работа приложения невозможна. Они есть по предыдущей ссылке. Также предварительно стоит установить ADB драйверы для смартфона, иначе он просто не определится программой.
Удаление ленты виджетов MIUI 12 через Xiaomi ADB Fastboot Tools:
- Запустите программу Xiaomi ADB Fastboot Tools и подключите смартфон при помощи кабеля.
- В главном окне перейдите на вкладку ADB.
- Появится список установленных приложений. Выберите AppVault.
- Кликните по кнопке Uninstall.
Начнётся процесс удаления, который будет отображаться в окне слева. По завершении процесса можно будет отключать телефон от компьютера.
Сравнение с Конфабулятором
Многие люди сравнивали Konfabulator и Apple Dashboard, особенно после того, как Apple объявила об этой функции, когда Mac OS X 10.4 Tiger находилась в разработке. Это стало предметом обсуждения в онлайн-сообществе за несколько месяцев до официального релиза Tiger.
Одна школа мысли пришла к выводу, что Dashboard был «грабежом» Konfabulator. Он указывает на визуальное и функциональное сходство между Dashboard, которое широко сравнивают с Konfabulator (позже Yahoo! Widget Engine ) и иногда называют его копией из-за сходства между их графическими аспектами и того факта, что они оба используют термин «виджеты». »Для описания объектов в их окружении. Konfabulator, в свою очередь, мог быть основан на настольных принадлежностях Apple , впервые выпущенных в 1984 году вместе с оригинальным Macintosh . Настольные аксессуары, похожие на виджеты, были небольшими мини-приложениями, которые работали на рабочем столе пользователя. После введения System 7 и совместной многозадачности необходимость в создании настольных принадлежностей была устранена, и вместо этого разработчикам было предложено создавать приложения. ОС продолжала поддерживать их, для обратной совместимости, до перехода на Mac OS X (фактически, настольный калькулятор оставался в Mac OS до версии 9, семнадцать лет без значительных обновлений).
Базы кода для Konfabulator и Dashboard также различаются: Konfabulator использует XML и JavaScript для создания виджетов, тогда как Dashboard использует HTML , CSS , JavaScript и Objective-C .











![Панель управления (macos)содержание а также функции и возможности виджета [ править ]](http://zoomobi.ru/wp-content/uploads/f/8/4/f845be6b6efcdb6cb1f9e756d7fc9aa0.jpeg)


















