Обновление драйвера мыши
Причиной сбоя работы мыши могут быть и устаревшие драйверы. Для устранения проблемы:
- зайдите в Диспетчер устройств;
- выберите «Мыши и другие указывающие устройства»;
- посмотрите, не стоит ли рядом с обозначением мыши красный кружок или желтый треугольник. Их наличие означает проблему;
- левой кнопкой мыши дважды кликните по «Иные указывающие устройства» и выберите среди них мышь;
- В контекстном меню выберите пункт «Обновить драйвер».
- Windows автоматически подберет подходящий вариант.
Если операционная система проинформирует вас о том, что новый драйвер уже установлен, зайдите на сайт производителя мыши и скачайте с него самую последнюю версию драйвера, подходящую для мыши и совместимую с Windows 10.
Отсутствует контекстное меню: ищем ссылку в исходном коде страницы
Владельцы сайтов защищают свой контент весьма разнообразными способами. Одни – наложением водяных знаков, другие – отключением контекстного меню на сайте или отображением уменьшенной версии изображения (когда отображается миниатюра размером, например, 800×600 px, при оригинале 1920×1018 px). Во втором и третьем случаях графические файлы защищены от копирования только для начинающих пользователей.
- Откройте необходимую веб-страницу и нажмите Ctrl + U или кликните правой кнопкой мыши, а затем выберите пункт «Исходный код страницы».
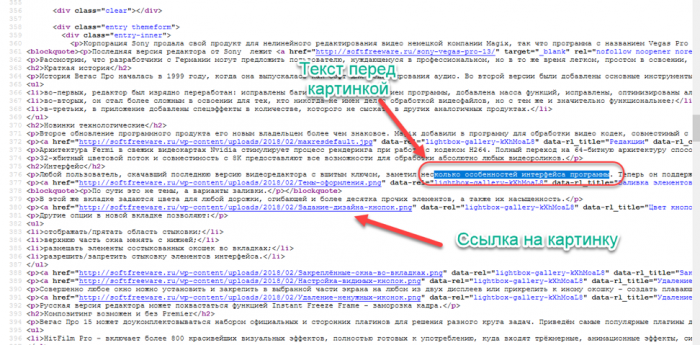
- Найдите в исходном коде текст, предшествующий графическому файлу: скопируйте несколько слов непосредственно перед ней, на новой вкладке воспользуйтесь клавиатурной комбинацией Ctrl + F и вставьте содержимое буфера обмена.
После этого откроется новая вкладка с исходным кодом страницы. Пугаться этого не следует. Нужная ссылка идет после найденного фрагмента текста. Она имеет вид

Скопируйте найденную таким образом ссылку в буфер обмена и вставьте ее в адресную строку браузера. Сохраните картинку через контекстное меню или с помощью клавиатурной комбинации Ctrl + S.
Как очистить историю в Safari на iPhone
Не знаете, как очистить историю браузера Сафари на Айфоне? На самом деле здесь все просто и осуществляется в несколько действий:
- Откройте браузер Safari на своем устройстве;
- Внизу нажмите на иконку с «Книжкой»;
- Далее кликните по иконке с «Часами»;
- И чтобы очистить историю, вам просто внизу нужно нажать кнопку «Очистить»;
- Далее выбираете, за какой период требуется очистка данных в истории браузера, и подтверждаете операцию.
В целом, как видите, посмотреть историю браузера Safari можно в несколько кликов, несмотря на довольно «скудный» функционал обозревателя. Вообще рекомендуем вам использовать несколько браузеров на Айфоне, так как зачастую иногда один и тот же сайт открывается по разному.
Поделиться ссылкой:
Работа с документами на iPhone
Редактирование документов Office – процедура, которую люди вынуждены выполнять ежедневно; было бы странно, если бы гаджеты Apple не позволяли этого делать. Корректировать файлы Word и Excel на iPhone можно – но не за счёт собственных средств гаджета.
Встроенное ПО iPhone не позволяет пользователю работать с документами Office. При необходимости срочно внести коррективы в файлы форматов Word и Excel с «яблочного» гаджета придётся скачивать стороннее приложение из AppStore.
К счастью, подобных программ в официальном магазине Apple – множество. На примере одной из них мы продемонстрируем, что обработка офисного документа на Айфоне – на самом деле весьма простая процедура.
Отладка мобильного Safari с помощью iPhone или iPad
Часто ошибка может воспроизводится на определенной версии браузера, операционной системе или устройстве. Поэтому способ тестирования и отладки на реальных iPhone или iPad самый «честный» из перечисленных. Однако он же самый неудобный и затратный: множество устройств надо иметь при себе, заряжать, поддерживать.
Чтобы провести отладку, подключите кабелем iPhone или iPad к Mac. Если появится сообщение Доверять этому компьютеру?, выберите Да, тем самым разрешив доступ к устройству.
В настройках мобильного Safari: Settings – Safari – Advanced (Настройки – Safari – Дополнения) включите Web Inspector (Веб-инспектор).
На устройстве в мобильном Safari перейдите на сайт, отладку которого хотите провести. Затем откройте Safari на Mac. Если устройство корректно подключилось, то в меню Develop (Разработка) появится пункт с названием вашего устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и вы сможете провести отладку.
Как открыть формат HTML на айфоне?
Для того чтобы иметь возможность просматривать HTML-код веб-сайтов прямо с iPhone или iPad, загрузите из App Store бесплатное приложение HTML Viewer Q. Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
Как открыть html файл на телефоне?
Как открыть файл HTML на Андроид через специальный проводник
- Запустите приложение
- Укажите, что не хотите устанавливать никакой браузер по умолчанию
- Найдите файл с нужным расширением в проводнике этой программы
- Тапните по нему и укажите, что открытие должно быть через браузер
- Выберите браузер для открытия
Как открыть файл HTML в Google Chrome?
Нажмите Ctrl + O, чтобы открыть диалоговое окно Открыть. Перейдите в каталог, содержащий файл, который вы хотите открыть, выберите его и нажмите «Открыть». Наконец, вы также можете перетащить HTML-файл прямо на вкладку, и Chrome автоматически загрузит страницу.
Как просмотреть HTML файл?
Как, чем открыть файл . html?
- Notepad++
- Microsoft Visual Studio Code.
- W3C Amaya.
- Microsoft Visual Web Developer.
- KompoZer.
- Microsoft Visual Studio 2019.
- Blumentals WeBuilder.
- Adobe Dreamweaver 2020.
Как открыть документ на айфоне?
Чтобы открыть, например, документ Microsoft Word в приложении Pages на iPhone или iPad, коснитесь файла менеджере документов. Если менеджер документов не отображается, перейдите в раздел «Документы» (на iPad) или нажмите кнопку «Назад» (на iPhone) и выберите файл, который нужно открыть.
Какая программа читает формат HTML?
Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы.
Как сделать галерею по умолчанию?
Для этого перейдите в меню настроек вашего планшета или телефона, в раздел «Приложения», выберите в списке программу, которая открывает файлы нужного нам типа автоматически, и кликните по ней. Прокрутите содержимое окна вниз, пока не увидите пункт «ЗАПУСК ПО УМОЛЧАНИЮ».
Как открыть файл с помощью Chrome?
Ответ на первый вопрос короткий — для того, чтобы открыть файл на компьютере в Google Chrome нажмите сочетание Ctrl+O на клавиатуре и в диалоге открытия файла выберите файл, который нужно открыть.
Как открыть index html в браузере?
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как сохранить файл в формате HTML в блокноте?
html в текстовом редакторе Блокнот.
- В меню Блокнота выбрать пункт «Сохранить как».
- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как посмотреть результат HTML кода?
Запускаем код и смотрим на результат Самый простой способ — открыть папку с файлами через проводник и запустить файл index. html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Как открыть файл с помощью браузера?
Открыть файл в браузере
- Откройте папку с файлом и перетащите его в окно браузера.
- В окне браузера нажмите клавиши Ctrl + O и выберите нужный файл.
Как открыть HTML в сафари?
Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню Разработка > Показать веб-инспектор или воспользуйтесь комбинацией клавиш Ctrl+Alt+I.
Где находятся документы на айфоне?
Теперь, если вы загружаете файл, документ или даже видео на iPad или iPad, все они будут сохранены непосредственно в приложении «Файлы» прямо на устройстве. В каталоге iCloud Drive в приложении «Файлы» есть папка «Загрузки», в которую iOS по умолчанию сохраняет все загруженные файлы.
Как открыть формат ODT на айфоне?
Чтобы открыть файл ODT на устройстве Android, можно установить приложение OpenDocument Reader. Владельцы IPhone (операционная система – iOS) могут работать с таким расширением при помощи OOReader или TOPDOX. Текстовый документ, создаваемый в Writer — текстовом редакторе OpenOffice.org и StarOffice.
Как открыть файл rtf на iPhone?
На iPhone. Возник вопрос, чем открывать rtf файлы на iPhone. Можно воспользоваться MS Word, WPS Office или иным текстовым редактором. Для прочтения формата достаточно установить просмотрщик электронных книг.
Исправление ошибок работе Safari на iPhone, iPad и Mac
Если на iPhone, iPad или Mac не работает Safari, то не нужно сразу искать альтернативные браузеры. Любую ошибку можно устранить самостоятельно, если понять, чем вызвано её появление.
Устранение сбоя на iPhone и iPad
Почему Safari на iPhone может не работать? Ошибки могут быть разные: отсутствие значка программы, невозможность зайти на защищенный сайт https и т.д
На работающую программу мы редко обращаем внимание, но когда iPhone 5S или 6 перестает выходить в интернет, хочется быстрее разобраться с ошибками в браузере
Часто проблемы возникают после обновления системы. После обновления до iOS 9.3 пользователи столкнулись с тем, что в обозревателе перестали открываться страницы. В следующем обновлении разработчики устранили причину ошибки, но до этого пользователям пришлось отключать JavaScript в настройках, менять поисковую систему и удалять приложения.
Если проблема не связана с ошибкой при обновлении системы, которую разработчики исправляют после обнаружения пользователями, то решить её можно перезапуском приложения или очисткой истории с данными браузера.
- Запустите Safari. Нажмите на значок в виде книги.
- Откройте вкладку «История».
- Нажмите «Очистить» на нижней панели.
- Выберите период , чтобы удалить cookie и данные веб-сайтов.
Ту же операцию можно выполнить через раздел «Safari» в настройках.
Еще одна распространенная проблема – отсутствие значка Сафари в домашнем меню. Чтобы вернуть его, необходимо снять ограничение на приложение.
- Откройте настройки, перейдите в раздел «Основные».
- Зайдите в подраздел «Ограничения». Если он неактивен, значит, ограничений нет.
- Если подраздел активен, зайдите в него и отключите ограничение Сафари.
После отключения ограничения значок появится в домашнем меню. Если перечисленные способы не помогают вернуть встроенный браузер в работоспособное состояние, можно установить из App Store и использовать другой обозреватель – например, Chrome.
Исправление ошибки на MacOS
Если у вас не работает Safari на Mac, то есть несколько способов решения проблем. Выбор способа зависит от причин, по которым Safari на Mac начинает сбоить. Самое простое решение – перезапуск приложения. Закройте Сафари и запустите заново, чтобы избавиться от некритичных ошибок. Если браузер перестал реагировать, завершите его работу принудительно. Зажмите сочетание Command + Option + Escape и в появившемся окне нажмите «Завершить».
Если это не помогает, закройте по отдельности процессы обозревателя:
- Откройте папку Программы – Утилиты, запустите Мониторинг системы.
- На вкладке «Память» или «ЦП» найдите процессы Safari, отмеченные красным.
- Выделите процессы и завершите их кнопкой «X» на панели инструментов.
Перечисленные способы помогают привести Сафари в чувство, когда браузер перестает работать. Если сбой повторяется, очистите кэш и историю браузера – откройте меню Safari и выберите «Очистить историю». Выберите период и нажмите «Очистить журнал».
Отключите плагины, и проверьте, появляются ли ошибки при работе браузера без них. Оставьте только необходимые дополнения. В некоторых случаях помогает также отключение библиотеки WebGL на вкладке «Безопасность» в настройках веб-обозревателя.
Чтобы вернуть браузер в первоначальное состояние, очистив от накопленной за время работы информации, раскройте настройки и выберите пункт «Сбросить Safari».
Чтобы снизить вероятность появления ошибок, держите браузер и систему в актуальном состоянии. Проверить наличие обновлений Safari можно в App Store. Если доступна новая версия Mac OS, её тоже рекомендуется установить.
- Информация была полезной?
Не забывайте читать комментарии, там тоже много полезной информации. Если на ваш вопрос нет ответа, а на более поздние комментарии есть ответ, значит ответ на ваш вопрос содержится в статье, уважайте чужое время.
Клик, прокрутка, зум и вращение
Для имитации нажатия левой кнопки мыши надо тапнуть одним пальцем, а правой – двумя. При этом совсем не обязательно нажимать кнопки тачпада.
Эффект от тапа тремя пальцами не столь очевиден. Если указатель мыши располагается над каким-либо словом, то запускается поиск его значения в словаре.
С прокруткой все просто – поместите два пальца на тачпад и двигайте их вверх, вниз, вправо или влево.
Зум работает в браузере, графических редакторах, офисных приложениях и многих других программах. Изменение масштаба осуществляется с помощью жеста щипка. Поместите два пальца на тачпад и двигайте их друг к другу для уменьшения масштаба или разводите – для увеличения.
Есть еще «Умный зум» – дважды кликните двумя разведенными пальцами по содержимому, которое хотите увеличить так, чтобы оно помещалось ровно на всю ширину экрана. Например, при чтении статьи, разбитой на две колонки, с помощью этого жеста вы увеличите масштаб таким образом, чтобы одна колонка заняла всю ширину экрана.
Чтобы повернуть документ в окне программы надо поставить два пальца на тачпад и вращать их вокруг условного цента, лежащего на равном расстоянии между ними. Этим жестом мы повторяем движение кисти руки при регулировке громкости на старомодном аналоговом усилителе звука. В браузере это, естественно, не работает. Используйте жест поворота там, где он уместен. Например, с его помощью можно поворачивать фотографии в iPhoto.
Как переводить веб-страницы в Safari на iOS и iPadOS
На данный момент встроенный в Safari инструмент перевода поддерживает только несколько языков, включая английский, испанский, бразильский португальский, французский, немецкий, русский и китайский. Кроме того, пока он доступен только в США и Канаде.
Что делать, если на вашем устройстве не установлена iOS 14 или язык, который вы хотите перевести, не поддерживается? Не стоит беспокоиться, поскольку именно здесь вступает в игру стороннее приложение для перевода, такое как Microsoft Translator. Благодаря поддержке нескольких языков и доступности во многих странах, он вам полностью обеспечен.
Перевод веб-страниц Safari в iOS 14
1. Откройте Safari на своем iPhone или iPad, а затем перейдите на веб-страницу, которую вы хотите перевести. Теперь нажмите на кнопку действия, расположенную в левой части адресной строки.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
2. Затем нажмите «Перевести на» вариант. Если будет предложено, нажмите «Включить перевод».
Веб-страница будет мгновенно переведена на основной язык, который вы выбрали на своем устройстве.
Существует также быстрый способ вернуться к исходному языку страницы. Чтобы сделать это, нажмите кнопку перевода в адресной строке Safari. После этого выберите Просмотреть оригинал.
Переводите веб-страницы в Safari с помощью Microsoft Translator
Microsoft Translator намного более эффективен и универсален, чем встроенный в Safari инструмент для перевода. Итак, вам не следует беспокоиться, если на вашем устройстве не установлена iOS 14 или вы не живете в США или Канаде, где в настоящее время доступен перевод Safari.
1. На вашем iPhone или iPad запустите Safari и затем перейдите на веб-страницу, которую вы хотите перевести.
2. После этого нажмите кнопку «Поделиться» внизу.
3. Затем прокрутите вниз и выберите «Переводчик».
Это оно! Он быстро переведет всю веб-страницу.
Примечание:
- Хотя приложение Shortcuts не так эффективно, как Microsoft Translator, оно также позволяет переводить выбранные веб-страницы в Safari. Для начала откройте приложение «Ярлыки» и коснитесь Галереи.
- После этого найдите Перевести выбранную часть веб-страницы. Затем добавьте ярлык в свою библиотеку. После этого откройте Safari -> веб-страницу -> кнопку поделиться. Затем выберите ярлык.
Как посмотреть исходный код страницы на iPhone и iPad
Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение
Шаг 4. Перейдите на страницу, исходный код которой вы хотите посмотреть
Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari
Шаг 2. Запустите iSource и перейдите на страницу, исходный код которой вас интересует
Шаг 3. Нажмите на специальную кнопку на панели браузера и выберите пункт html в появившемся слева меню
Как найти исходный код страницы сайта
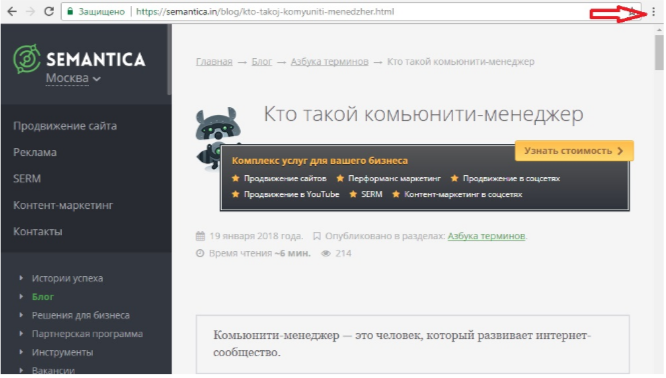
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

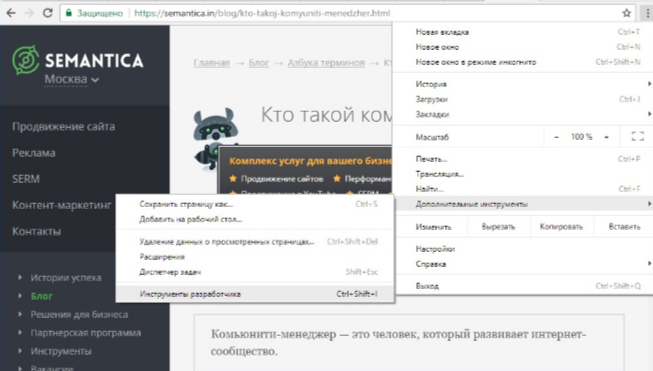
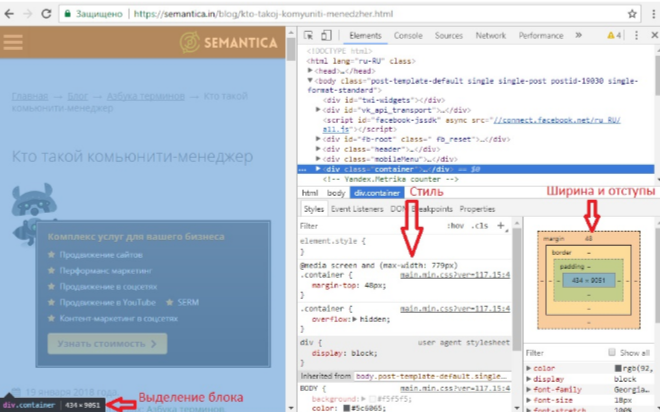
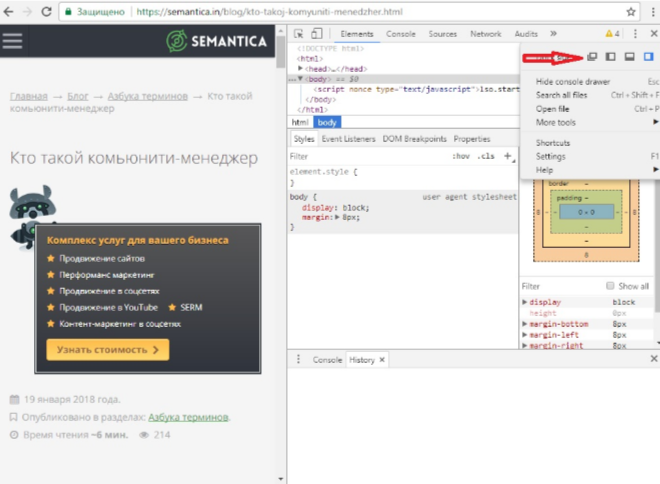
В разделе дополнительных инструментов выбираем «Инструменты разработчика».

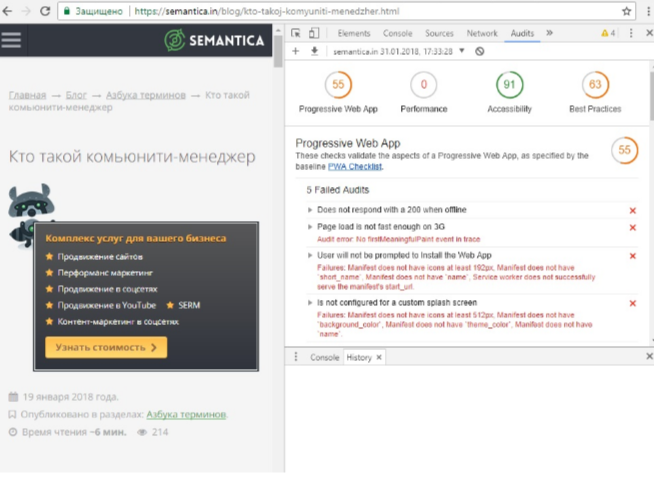
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

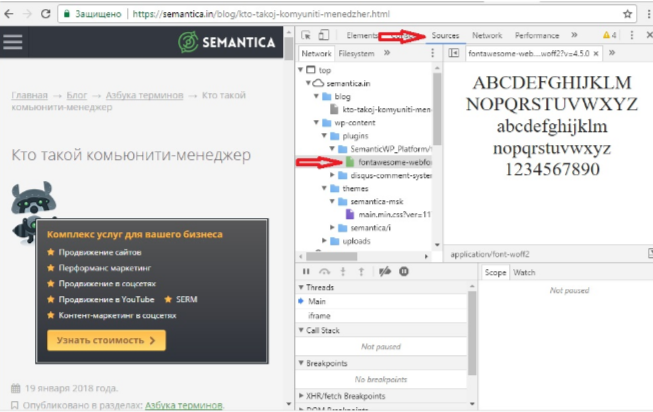
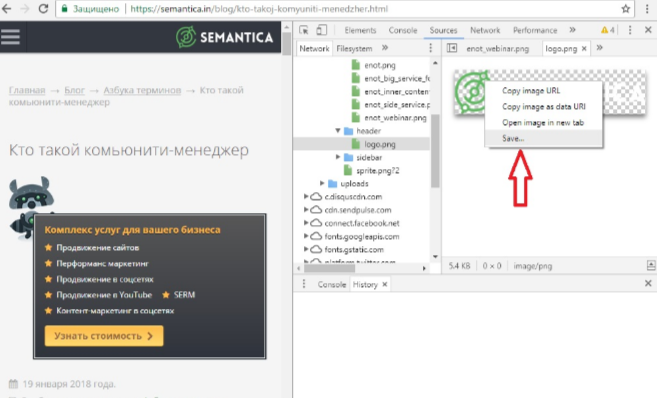
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

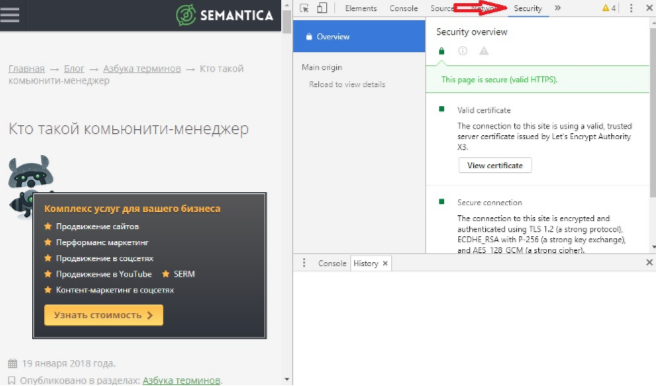
Во вкладке «Security» доступна проверка сертификата сайта.

Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как просмотреть HTML и CSS код сайта в браузере Google Chrome
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
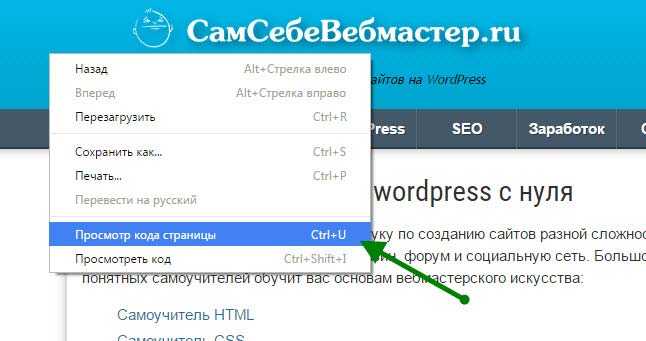
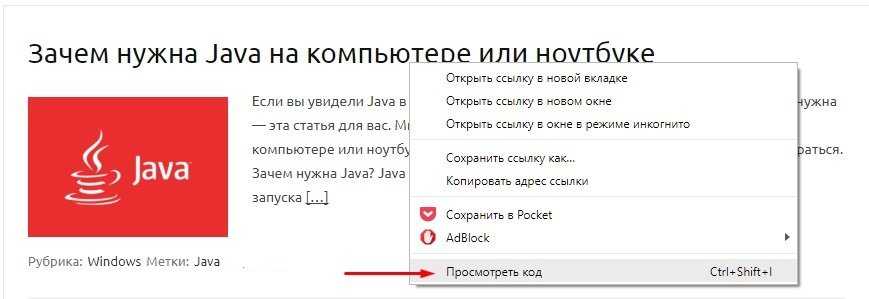
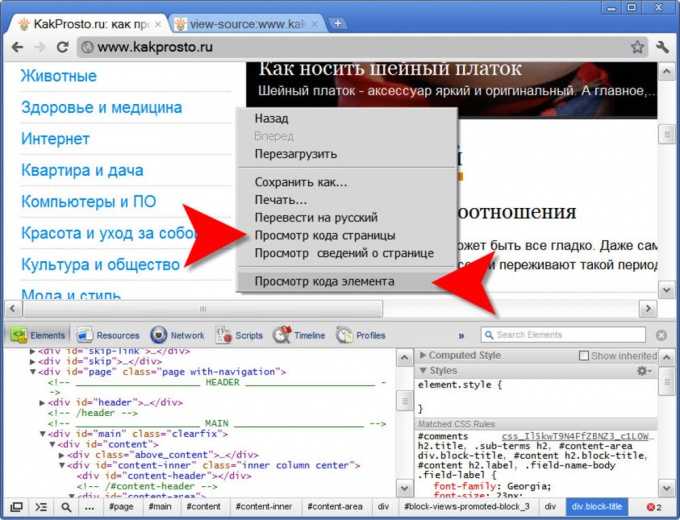
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:

Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
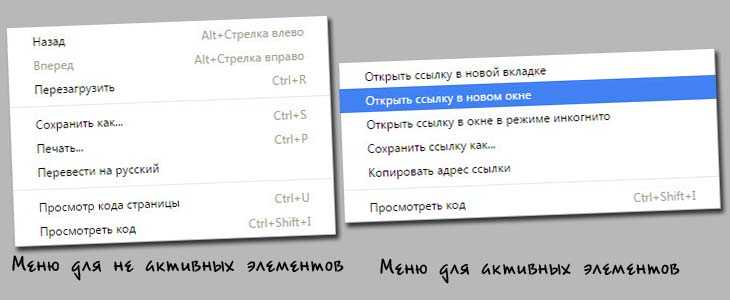
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:

Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
Правой кнопкой мыши вызываем контекстное меню браузера Chrome:
Рисунок 5. Команда — Просмотреть код
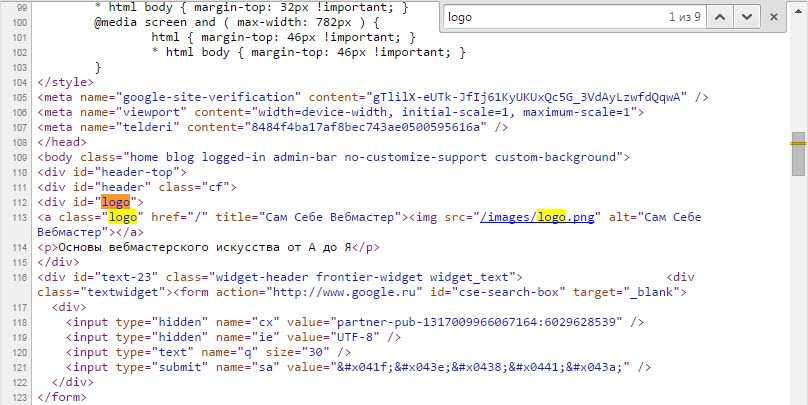
В нижней части экрана появится окно динамического просмотра кода:
Рисунок 6. Окно просмотра HTML и CSS кода сайта
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
в левой части отображается HTML код сайта;
в правой — CSS код выделенного тега, в нашем случае тега h3 с классом .entry-title.
Кликаем по выделенному тегу правой кнопкой мыши, появится вот такое меню:Зеленными стрелочками я выделил основные команды:
Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования
Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
Copy — скопировать выделенный тег;
:hower и другие позволяют просмотреть стили ссылок.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения , сделать фейковый скриншот
Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными
Например, если у меня на есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
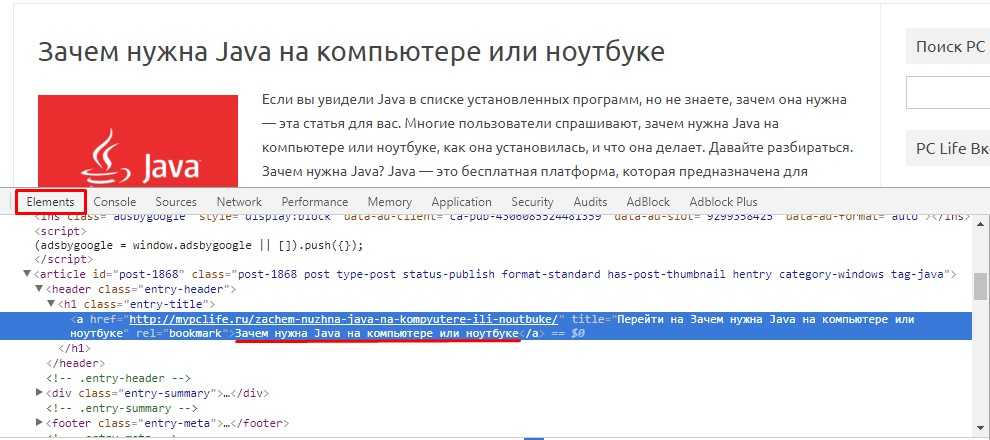
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “ ” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.

В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)

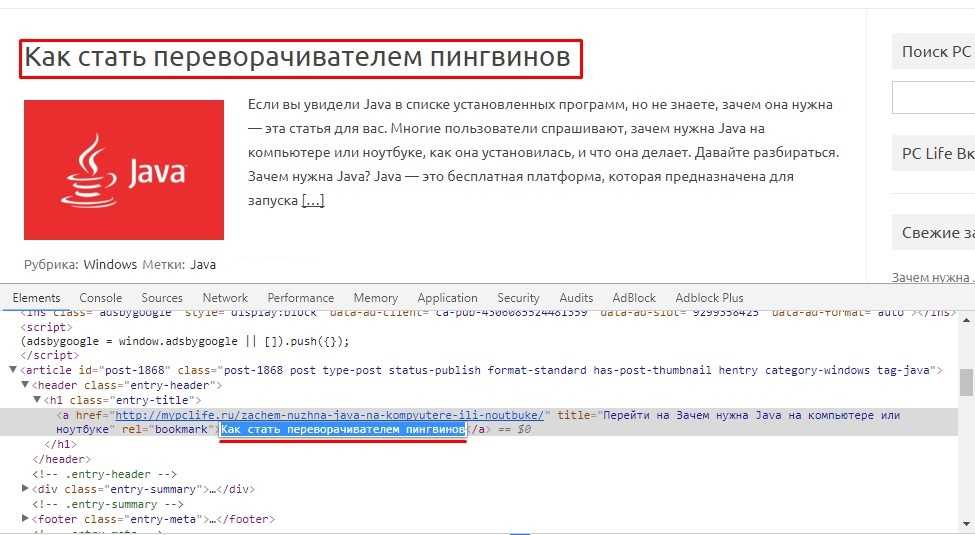
Теперь удалю старый текст и впишу новый.

Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.

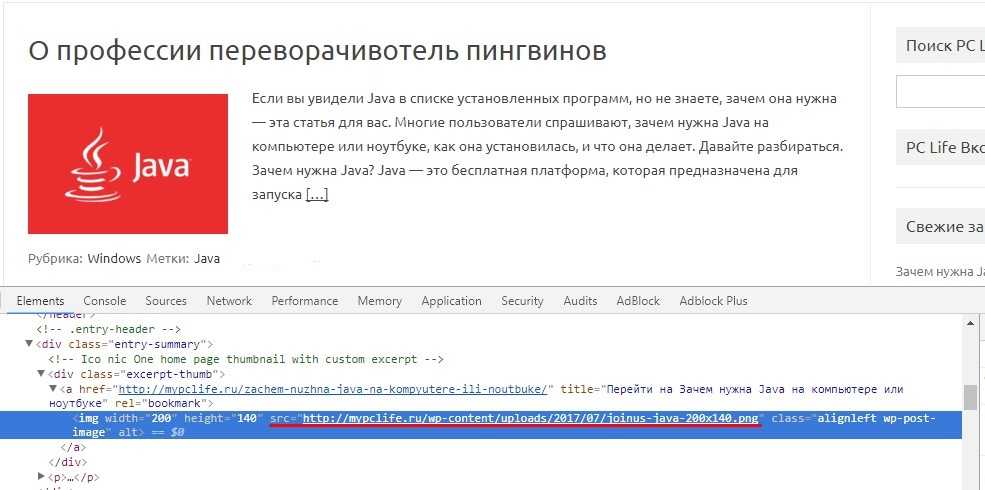
Вставить другую картинку можно изменив атрибут src в теге img.

». Такой же пункт есть и в контекстном меню, которое , если щелкнуть правой кнопкой мыши текст страницы . Можно использовать и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — исходный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.
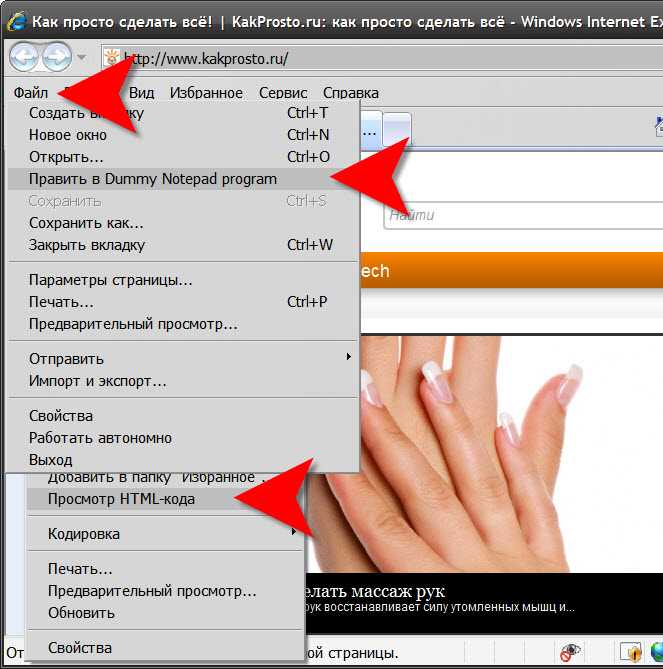
В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Вместо названия Блокнот может быть написана другая , вы назначили в настройках браузера для просмотра исходного код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, позволяющий открыть исходный код страницы во внешней программе — «Просмотр HTML-код а».

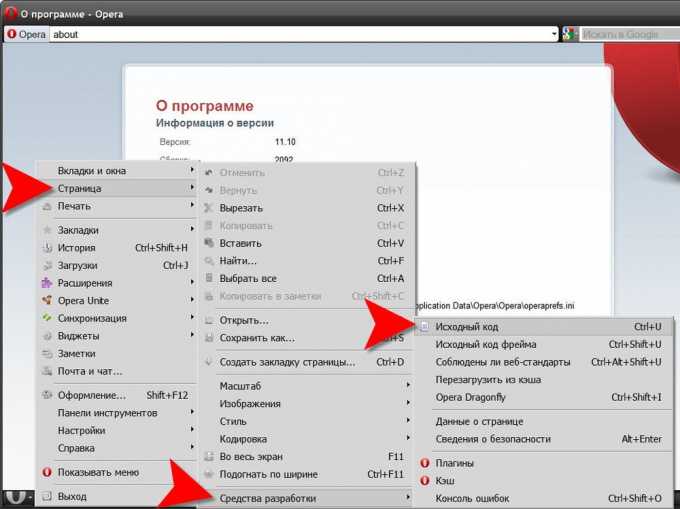
В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет возможность выбрать в подразделе «Средства разработки» пункт «Исходный код » или пункт «Исходный код фрейма». Такому выбору назначены горячие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы правой кнопкой мыши, тоже есть пункт «Исходный код ». Opera исходник страницы во внешней программе, которая назначена в ОС или в настройках браузера для редактирования HTML-файлов.

Браузер Google Chrome безо всяких сомнений имеет лучшую организацию просмотра исходного код а. Щелкнув правой кнопкой мыши, вы можете выбрать пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете выбрать в том же меню строку «Просмотр код а элемента» и в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.

Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как открыть текстовый документ на iPhone и отредактировать его?
Открыть файл в формате .doc для последующего редактирования на iPhone также можно при помощи приложения «МойОфис Документы». Загрузите документ одним из способов, описанных выше, и кликните на него в разделе «На устройстве» программы. Файл окажется открытым в редакторе.
Редактировать при помощи мобильного приложения не очень удобно, потому как значительную часть экрана занимает клавиатура. Чтобы в поле зрения находилось больше текста, рекомендуется уменьшить кегль шрифта. Сделать это быстро можно при помощи жеста под названием пинч – сжимающего движения двумя пальцами одновременно. Увеличить кегль удастся, напротив, растягивающим движением.
Открыть вордовский файл для просмотра без редактирования можно множеством различных способов – например, в браузере Safari или в почтовом приложении.
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).